Squarespace Tutorials für Anfänger und Fortgeschrittene: Hier beantworte ich deine Fragen
Hier sammle und beantworte ich alle Fragen, die mir zu dem Website-Baukastensystem Squarespace (mit dem ich viel arbeite, das aber in Deutschland noch eher unbekannt ist) gestellt werden.
Hast du eine Frage, die hier nicht beantwortet wird? Dann schick sie mir und ich ergänze die Antwort!
Das System Squarespace und seine Alternativen
- Was ist Squarespace eigentlich?
- Was ist mit anderen Baukastensystemen, zum Beispiel Jimdo?
- Was ist mit Wordpress? Ist das sehr anders als Squarespace?
- Was ist der Unterschied zwischen einem Wordpress-Theme und einem Squarespace-Template?
- Warum finde ich so viele „Nie wieder Squarespace“ Kommentare im Netz?
- Hast du einen Einfluß auf die Entwicklung von Squarespace?
Design-Fragen
- Squarespace-Websites passen sich ja für mobile Bildschirme an. Besteht mit der automatischen Anpasserei nicht die Gefahr, dass das auf manchen Geräten total blöd aussieht?
- Manchmal ist der Bildausschnitt bei Squarespace nicht immer optimal gewählt. Das würde ich gerne ändern. Kann man das steuern?
- Kann ich die Überschriften unter meinen Bildern in der Blog-Übersicht selbst gestalten, damit keine willkürlichen Umbrüche entstehen?
- Kann ich auf meiner Seite irgendwie verändern, wie die Blogüberschriften angezeigt werden?
- Mich stört, dass bei „Five“ und anderen Templates das Menü nicht immer in der Kopfzeile erhalten bleibt.
Domain- und Technik-Fragen
- Kann ich mit einem Squarespacevertrag zwei Domains auf dieselbe Webseite verlinken?
- Kann ich mit einer Domainadresse Landingpages anlegen, die mit der Hauptdomain verknüpft sind?
- Gibt es eine Möglichkeit, bei Squarespace Analytics die eigenen Seiten-Aufrufe rauszufiltern?
Fragen zum Einfügen von bestimmten Inhalten
- Ich denke darüber nach, eventuell Werbung zu schalten. Geht das prinzipiell bei Squarespace?
- Kann ich über Squarespace auch eine Art „Mitgliederbereich“ einrichten für meine Angebote?
- Wie kann ich bei Squarespace eine Bezahlfunktion für Produkte einbauen?
- Können Videos nur über den Umweg mit YouTube eingestellt werden?
- Kann ich Leadpages und Squarespace verknüpfen? Wenn ja, wie?
- Warum kann ich die Cover Page nicht so gestalten wie die anderen Pages?
- Wie verknüpfe ich auf einer Cover Page das Impressum?
Das System Squarespace und seine Alternativen
Was ist Squarespace eigentlich?
Squarespace ist ein Website-Baukastensystem, also eine Software, mit der du auch als Laie über eine vereinfachte Oberfläche sehr simpel eine Website bauen und bearbeiten kannst. Klassischerweise „mietest“ du dir eine solche Software gegen eine monatliche oder jährliche Gebühr.
Das ist bei einem Website-Redaktionssystem anders, da brauchst du zumindest grundlegende Programmierkenntnisse, um die Website zu erstellen und anzupassen. Oft ist bei einem Redaktionssystem auch die Bearbeitungs-Oberfläche deutlich komplexer als bei einem Baukastensystem. Dafür sind viele Redaktionssysteme kostenlos verfügbar.
Wichtig ist bei Squarespace außerdem, dass es ein amerikanisches System ist und deshalb die gesamte Oberfläche (noch) auf englisch ist. In meinen Anleitungen zeige ich darum immer Schritt für Schritt, was du tun musst, und übersetze alle englischen Begriffe. Squarespace arbeitet aber derzeit stark an einer internationaleren Ausrichtung – ich stehe dazu in engen Kontakt mit ihnen und habe die Hoffnung, dass sich diese Schieflage bald ändert!
Was ist mit anderen Baukastensystemen, zum Beispiel Jimdo? Da ist der ganze Service auf Deutsch. Und es kostet auch weniger.
Jimdo ist tatsächlich eine sehr gute und solide Alternative zu Squarespace. Es ist eine Firma aus Hamburg mit deutschem Support, und das Programm kostet tatsächlich etwas weniger als Squarespace. Jimdo ist ideal für online Shops, da es alle deutschen Rechtsbestimmungen für online Shops einhält.
Ich habe aber in der laufenden Arbeit mit meinen Kunden und den Online-Kurs-Teilnehmern festgestellt, dass Squarespace für fast alle deutlich intuitiver zu bedienen ist und insgesamt schönere, „hochwertigere“ Seiten dabei entstehen.
In meinem kostenlosen Starter-Kit gehe ich ausführlicher auf die Unterschiede zwischen Jimdo und Squarespace ein.
Was ist mit Wordpress? Ist das sehr anders als Squarespace?
Ja, Squarespace und Wordpress unterscheiden sich stark – deshalb habe ich einen kompletten Artikel geschrieben über die Unterschiede zwischen Wordpress und Squarespace.
Was ist der Unterschied zwischen einem Wordpress-Theme und einem Squarespace-Template?
Themes und Templates sind ziemlich vergleichbar: Beides sind „Kleider“, die du deiner Website anziehen kannst, damit sie anders aussieht und (in Teilen) auch anders funktioniert. Die Funktionsänderungen sind bei Wordpress etwas stärker ausgeprägt in unterschiedlichen Themes – allerdings verändert kein Theme die grundsätzlichen Unterschiede zwischen einem Baukasten- und einem Redaktionssystem (mehr dazu hier).
Warum finde ich so viele „Nie wieder Squarespace“ Kommentare im Netz?
Weil du zu jedem System frustrierte Meldungen finden wirst! Es fallen einem ja meistens nur genau die Kommentare auf, die das Thema betreffen, mit dem man sich selber gerade beschäftigt. Speziell zu Wordpress gibt es zum Beispiel eine ungleich größere Zahl an frustrierten Meldungen und Nutzern, die dringend den Ausstieg suchen.
Es gilt, was ich auch in dem Artikel über Wordpress versus Squarespace sehr ausführlich erläutert habe: Es gibt nicht das eine perfekte System, das allen Anforderungen entspricht. Wordpress passt für bestimmte Menschen in bestimmten Situationen mit bestimmten Voraussetzungen, für andere Menschen in anderen Situationen mit anderen Voraussetzungen ist Squarespace oder Jimdo ideal.
Entscheidend sind bei der Systemauswahl folgende Fragen:
- Wie wichtig ist mir die Kontrolle über jedes letzte Detail meiner Seite?
- Wie viel Zeit und Geld habe ich für das Erlernen meines Website-Programms?
- Wie wichtig ist mir die einfache Bedienung meiner Website?
- Was für ein Geldbudget habe ich für die Erstellung und Pflege der Website?
- Was für ein Zeitbudget habe ich für die Erstellung und Pflege der Website?
Wenn du diese Fragen für dich beantwortet hast, dann kannst du auch für dich (und nicht aufgrund von anonymen Internet-Kommentaren von Menschen, die vielleicht ganz andere Bedürfnisse haben als du selber) entscheiden, welches System zu dir passt und welches du testen möchtest.
Hast du einen Einfluss auf die Entwicklung von Squarespace?
Ich bin Mitglied im „Squarespace Circle“, das ist eine ausgewählte Gruppe von EntwicklerInnen, die mit der Firma Squarespace zusammen neue Funktionen testet und Rückmeldungen zu Kundenwünschen gibt.

Darüber – und über zusätzliche Gesprächsrunden zum Thema Internationalisierung – bin ich mit Squarespace regelmäßig im Kontakt und kann ihnen melden, was für Funktionen gewünscht werden und was aus Sicht meiner Kunden geändert werden müsste. Direkten Einfluss darauf, ob das dann tatsächlich umgesetzt wird, habe ich allerdings nicht!
Mir ist es außerdem ganz wichtig, dass ich unabhängig bleibe – für manche Projekte sind andere Systeme einfach passender, und darum will ich unbedingt die Freiheit behalten, das jeweils am besten passende System zu verwenden.
Design
Squarespace-Websites passen sich ja für mobile Bildschirme an. Besteht mit der automatischen Anpasserei nicht die Gefahr, dass das auf manchen Geräten total blöd aussieht?
Wie bei allen Automatismen besteht natürlich die Gefahr, dass etwas daneben geht – Squarespace hat dieses Thema aber inzwischen extrem gut im Griff. Die Seiten werden von Anfang an so angelegt, dass sie sich gut und „flüssig“ in andere „Behälter“ (also andere Bildschirmformate) gießen lassen.
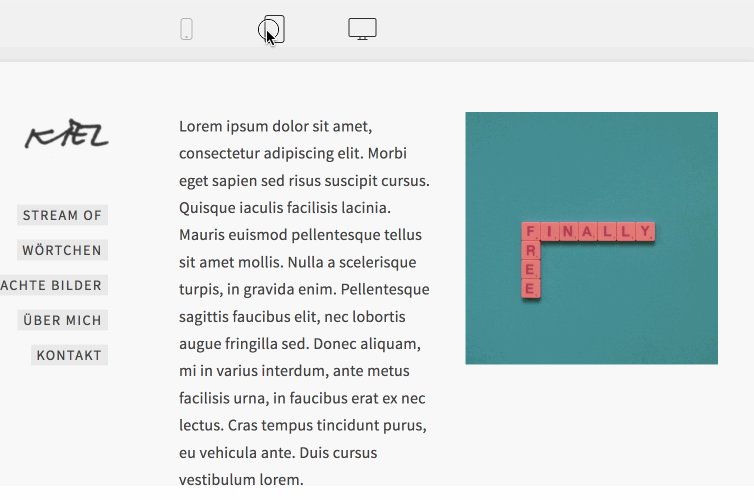
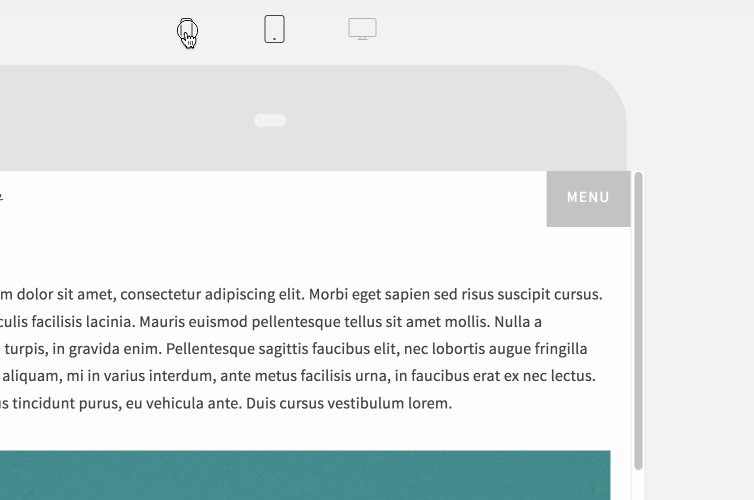
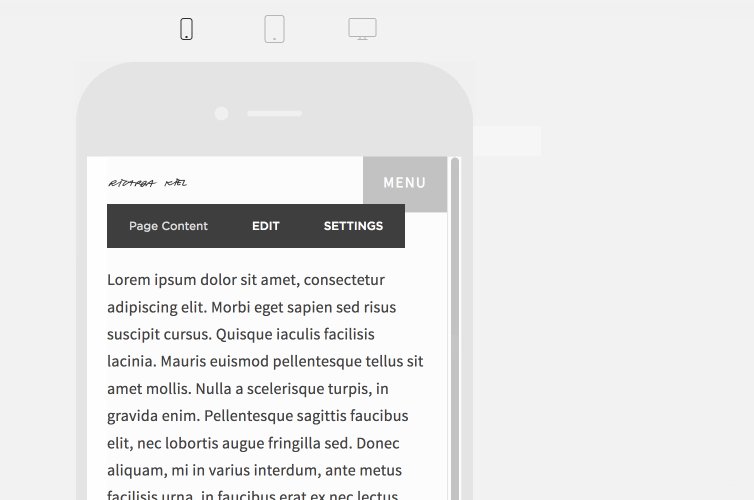
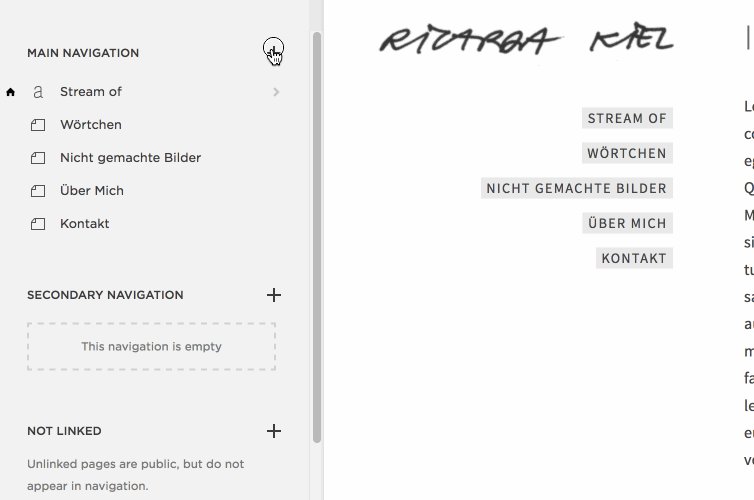
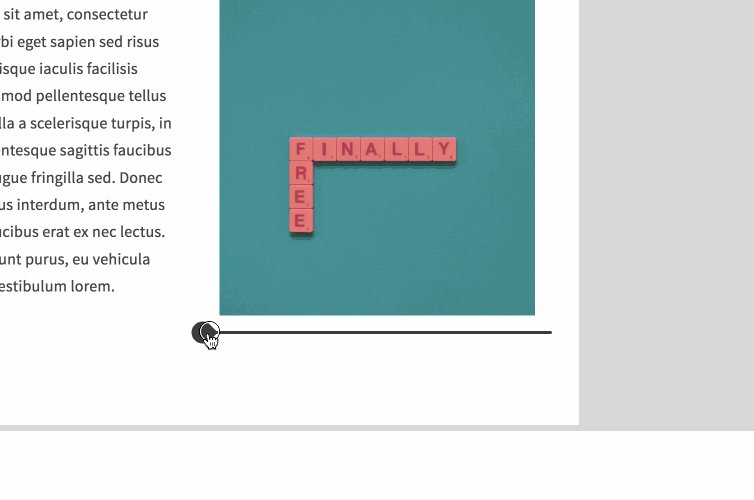
Im Bearbeitungsmodus kannst du dir übrigens eine Vorschau der mobilen Variante anzeigen lassen. Dafür klickst du auf den kleinen Strich über deiner Website und wählst das Gerät aus, für das du eine Vorschau sehen möchtest:

Sollte dir die automatische Anpassung nicht gefallen, hast du übrigens unter Home > Design > Style Editor noch eine Vielzahl an Möglichkeiten, die Optik für mobile Endgeräte manuell anzupassen – so lange, bis sie dir gefällt!
Manchmal ist der Bildausschnitt bei Squarespace nicht immer optimal gewählt. Das würde ich gerne ändern. Kann man das steuern?
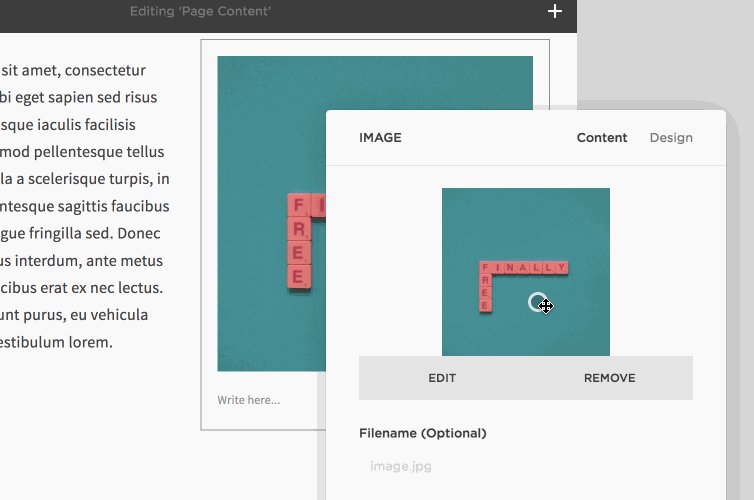
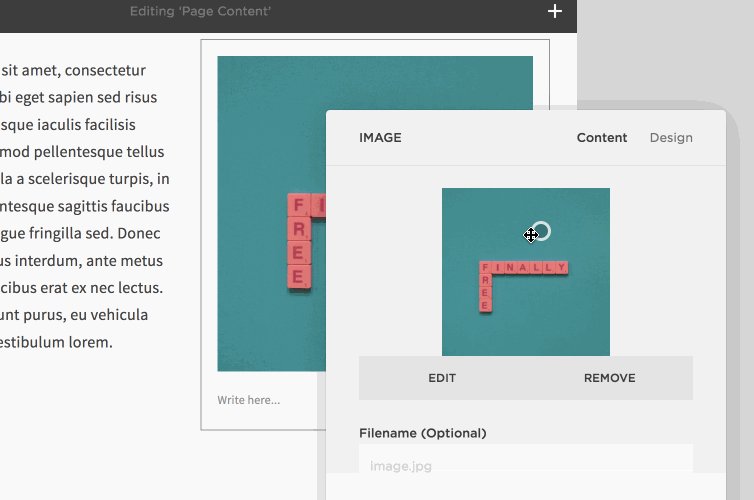
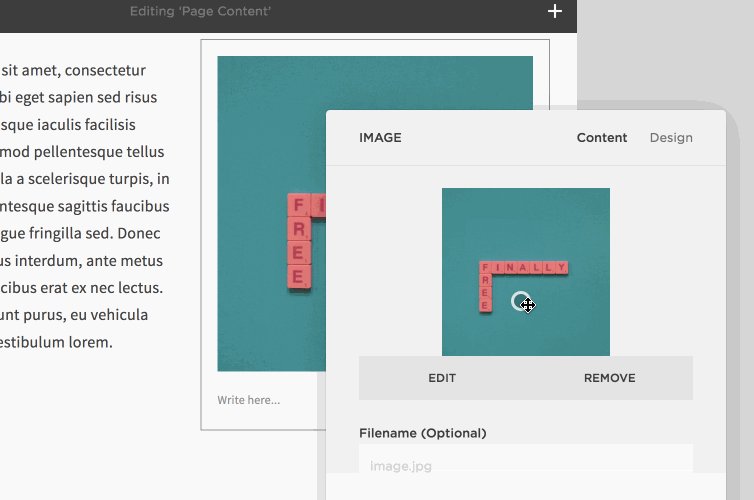
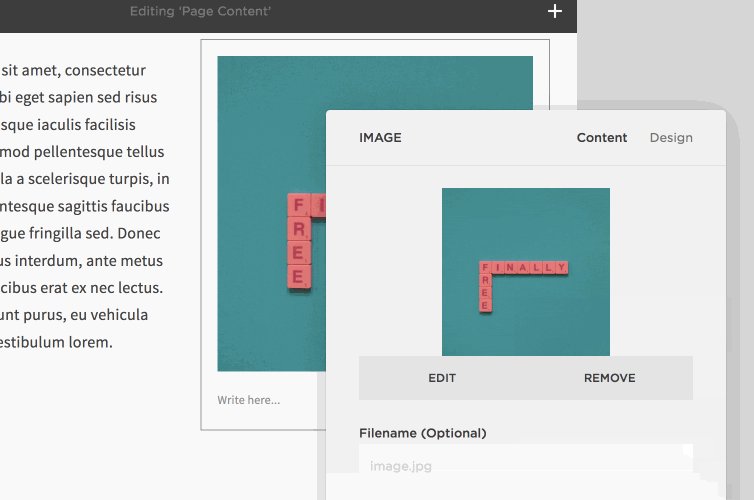
Ja, das kann man steuern! Und zwar über den tollen (und kompliziert benannten) „Image Focal Point“. Das ist ein kleiner Kreis, den du in deinem Bild auf die Stelle ziehst, auf die du den Schwerpunkt legen möchtest, der immer angezeigt werden soll. Bei Porträtbildern ist das zum Beispiel meist das Gesicht.
Den „Image Focal Point“ findest du, wenn du im Bearbeitungsmodus mit Doppelklick auf dein Bild klickst und dann mit der Maus drüberfährst:

Diesen Punkt ziehst du an die Stelle, die am wichtigsten ist und klickst dann auf speichern!
Kann ich die Überschriften unter meinen Bildern in der Blog-Übersicht selbst gestalten, damit keine willkürlichen Umbrüche entstehen?
Du kannst problemlos die Größe, Textart und Farbe deiner Überschriften anpassen (unter Home > Design > Style Editor).
Aber: Ganz gleich, wie du sie einstellst, wirst du keinen direkten Einfluß auf die Umbrüche nehmen können – und das ist sogar gut so! Denn wenn eine Leserin deine Seite unterwegs von einem kleineren Handy-Bildschirm aus aufruft, müssen die Umbrüche ganz anders gesetzt sein als wenn sie ihren riesigen Monitor am Schreibtisch verwendet. Deshalb arbeitet Squarespace ganz bewusst mit „flüssigen“ Umbrüchen, die sich dem jeweils genutzten Endgerät anpassen.
Kann ich auf meiner Seite irgendwie verändern, wie die Blogüberschriften angezeigt werden? Wenn ich Groß- und Kleinbuchstaben verwende, wird einfach jedes Wort am Anfang groß geschrieben.
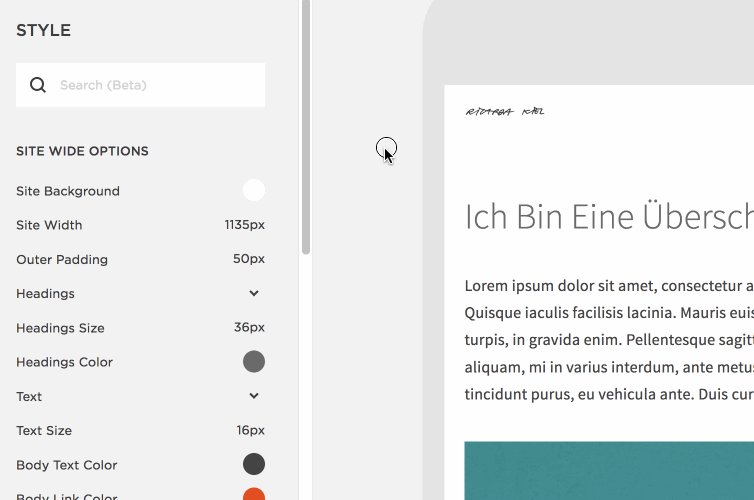
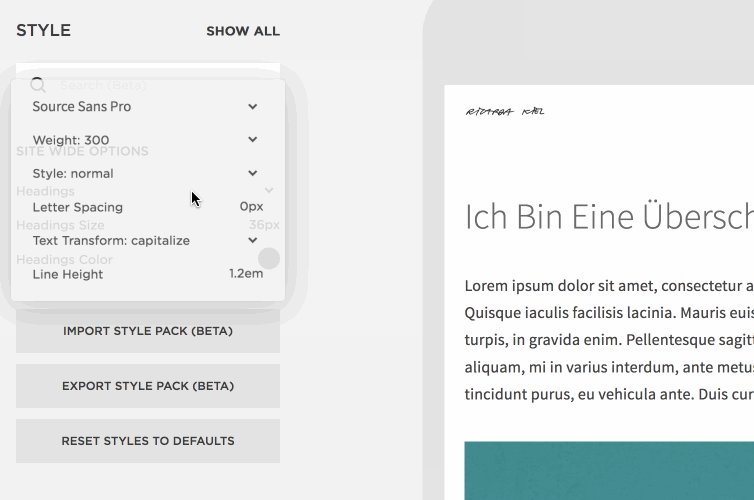
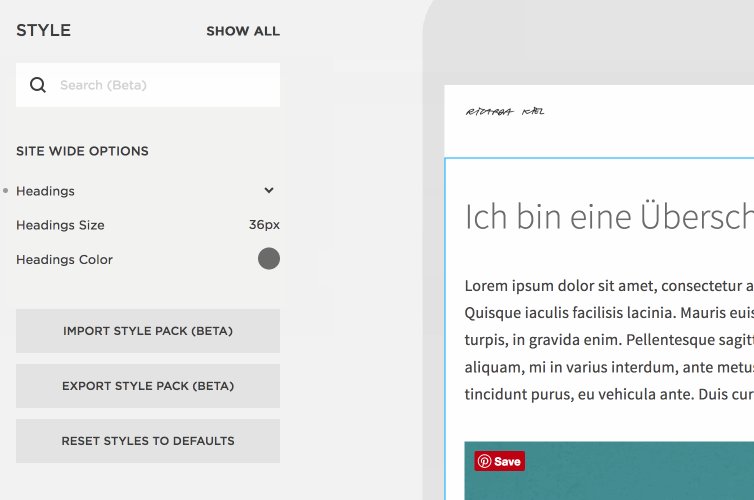
Ja, kannst du! Das ist eine typische „kleine“ gestalterische Änderung, die du leicht im Style Editor anpassen kannst. (Kleine gestalterische Änderungen sind alle, die zum Beispiel Schriftfarbe, -typ oder -form betreffen, Abstände innerhalb der Seite oder das Aussehen von Buttons und anderen Elementen.)
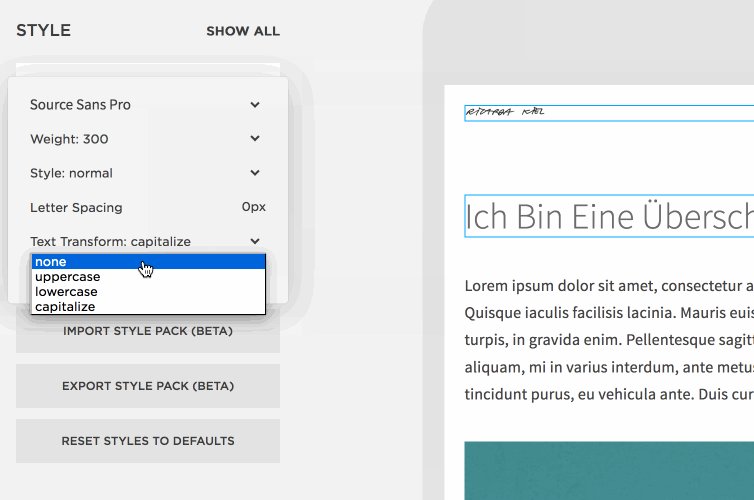
In deinem Fall machst du das so: Du rufst deine Seite mit den Blogüberschriften auf und gehst dann über Home > Design in den Style Editor. Hier klickst du deine Blogüberschrift an – damit erscheinen links in der Spalte alle Gestaltungsoptionen für dieses Element. Hier wählst du dann „Headings“ oder „Text Style“ aus und dann unter Text Transform „none“:

Damit nimmst du die englische Schreibweise der Titel (die „capitalization“) raus!
Was mich stört ist, dass bei „Five“ und anderen Templates das Menü nicht immer in der Kopfzeile erhalten bleibt. Ich möchte das eigentlich immer sehen. Gibt es da einen Trick?
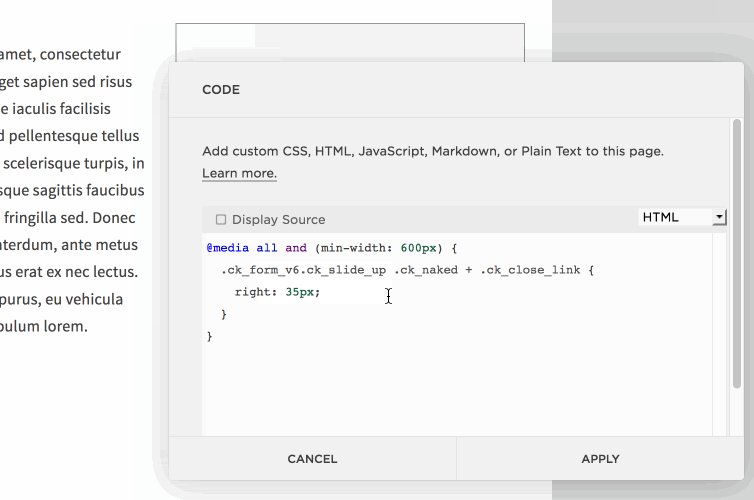
Ja, im Prinzip gibt es für fast alles in Squarespace einen Trick! Denn Squarespace erlaubt es dir, manuell zusätzlichen Code einzufügen, über den du solche und ähnliche größeren gestalterischen Änderungen im Template vornehmen kannst.
Dafür musst du aber natürlich wissen, welchen Code du einfügen musst – und das weiß man ja als Website-Anfängerin meist gerade nicht. Damit kannst du dann entweder zu mir in die Sprechstunde kommen oder eine andere Person fragen, die sich mit CSS auskennt.
Realistisch gesehen ist das aber oft nervig, denn du willst ja gerade unabhängig von diesen Code-Menschen sein! Deshalb ist meine eigentliche Empfehlung, dass du dein Template von Anfang an so auswählst, dass die „großen Punkte“ stimmen – ob das Menü oben stehen bleibt oder nicht, ob Bilder im Kopfbereich über die gesamte Breite gehen, ob es besondere Effekte beim Runterscrollen gibt und so weiter.
Lass dich bei der Template-Wahl somit nicht von Schriften und Farben irritieren! Denn – siehe hier – die kannst du komplett selbständig jederzeit anpassen.
Aktuelle Templates, bei denen der Kopfbereich stehen bleibt, sind übrigens „Bryant“, „Hayden“, „Flatiron“ oder „Momentum“.
Domain & Technik
Achtung, auch hier findest du Detail-Fragen – falls die kompliziert und verwirrend erscheinen, verzage nicht, das ist normal! In dem Fall liest du dir am besten zuerst mein kostenloses Website-Starterkit durch, da erkläre ich die Grundbegriffe so, dass man die auch als Normalmensch versteht.
Kann ich mit einem Squarespacevertrag zwei Domains auf dieselbe Webseite verlinken?
Ja, das geht – denn diese Verlinkung passiert nicht bei Squarespace, sondern bei deinem Hoster. Das bedeutet: Du verknüpfst deine Hauptdomain ganz regulär mit Squarespace, gehst dann zu deinem Hoster und stellst dort eine Weiterleitung deiner Zweitdomain auf deine Hauptdomain ein.
Wie du das machst, ist natürlich von Hoster zu Hoster unterschiedlich, hier findest du eine Anleitung für Domainfactory, eine für 1&1 und eine für Strato. Falls dein Hoster nicht dabei ist, am besten einfach googeln oder beim Hoster anrufen und nachfragen, wie man bei ihnen eine Domain-Weiterleitung einrichtet.
Kann ich mit einer Domainadresse mehrere Seiten haben, die miteinander verknüpft sind? Zum Beispiel eine Landingpage für ein aktuell zu launchendes Produkt, sowie einen Blog etc …
Auch das kann funktionieren, allerdings ein bisschen über Umwege. Du kannst zu deiner Domain sogenannte „Subdomains“ anlegen, also Unterdomains. Die verändern den ersten Teil deiner Domain, also aus www.meine-domain.de wird dann produkt.meine-domain.de oder blog.meine-domain.de. Diese Subdomains kannst du dann über deinen Hoster auf deine jeweiligen Unterseiten bei Squarespace, also www.meine-domain.de/produkt oder www.meine-domain.de/blog weiterleiten lassen (siehe hier).
Das ist aber, ehrlich gesagt, relativ viel Aufwand für relativ wenig Wirkung! Ich würde in einer solchen Situation sorgfältig überlegen, ob und warum diese Unterseiten dringend eine Unterdomain benötigen, und ob sich das überhaupt lohnt.
Gibt es eine Möglichkeit, bei den Squarespace Statistiken die eigenen Seiten-Aufrufe rauszufiltern?
Das musst du nicht – solange du eingeloggt bist auf deiner Seite! Denn Squarespace filtert automatisch alle Seitenaufrufe raus, die von Besuchen kommen, die gleichzeitig in die Bearbeitungsoberfläche eingeloggt sind.
Am besten bleibst du also einfach immer auf deinem Rechner auf deiner Seite eingeloggt, dann verwackelst du dir die eigenen Statistiken nicht.
Inhalte
Ich denke darüber nach, eventuell Werbung zu schalten. Geht das prinzipiell bei Squarespace?
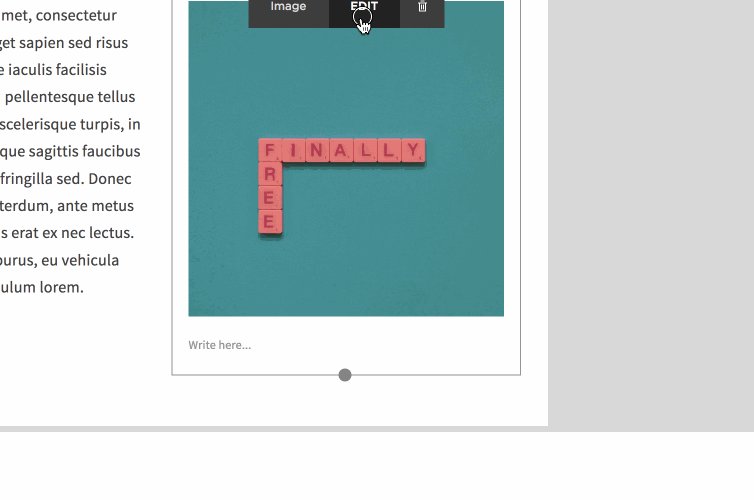
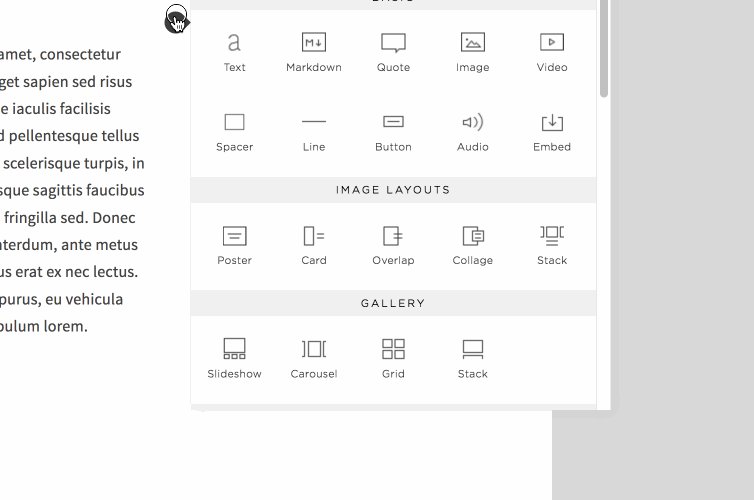
Ja, das geht – denn Werbung besteht im Internet ja meist aus einem bestimmten Bild (einem „Banner“), den du mit einem bestimmten Link (meist ein „Affiliate-Link“) versiehst. Und das Schöne an Squarespace ist es ja gerade, dass du an beinah jeder Stelle alle Inhaltselemente einfügen und verlinken kannst!
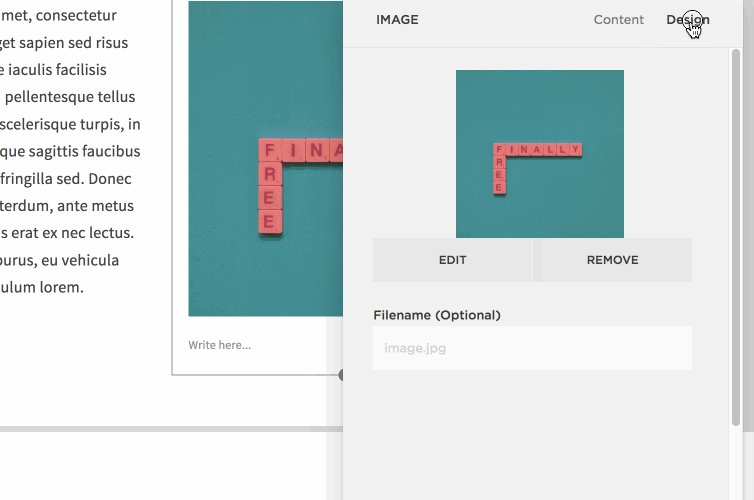
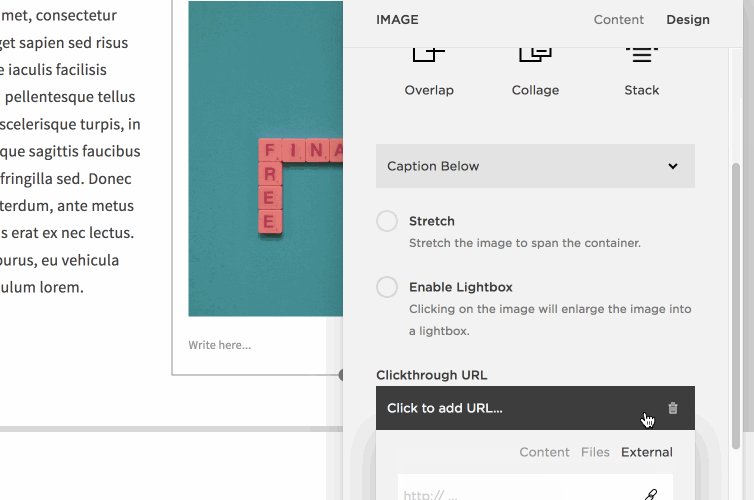
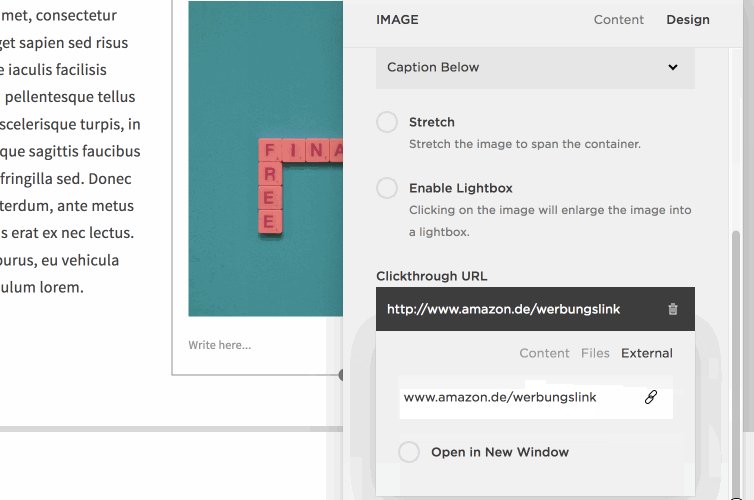
Um ein Bild zu verlinken, fügst du es zuerst ganz normal als „Image“ ein. Dann klickst du rechts oben auf „Design“, scrollst du ein Stück runter und fügst bei der „Clickthrough URL“ den Link, den du erhalten hast, als „External Link“ ein:

Falls du viel Werbung schalten willst, würde ich dir ein Template empfehlen, das die Möglichkeit einer Seitenleiste („Sidebar“) enthält, die auf jeder Unterseite erscheint – zum Beispiel „Five“. Damit musst du dann nur einmal die Seitenleiste mit Werbung füllen, und nicht auf zig Unterseiten einzeln.
Kann ich über Squarespace auch eine Art „Mitgliederbereich“ einrichten für meine Angebote? Also eine Art „geheime“ Plattform, wo ich Downloads zur Verfügung stellen kann (Audios, PDFs etc.)?
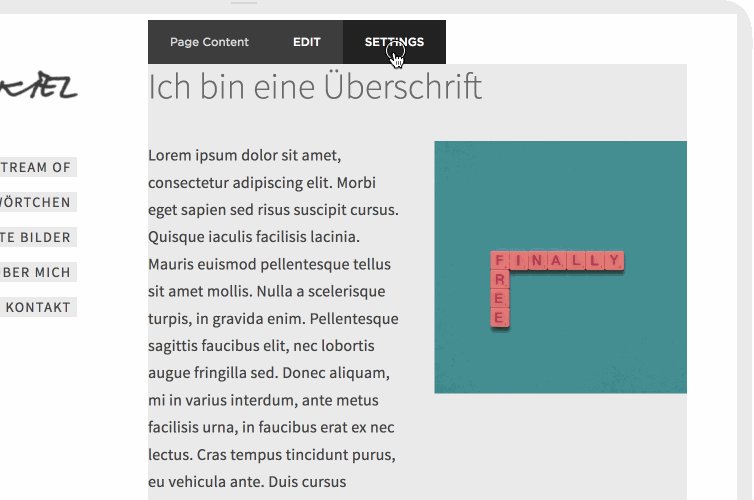
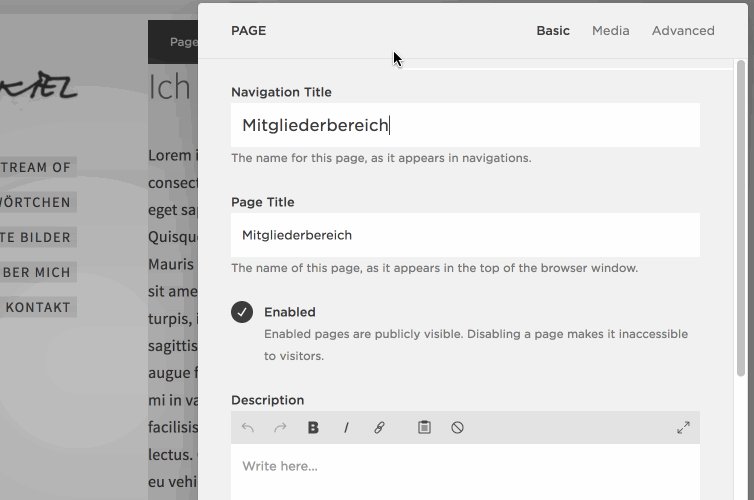
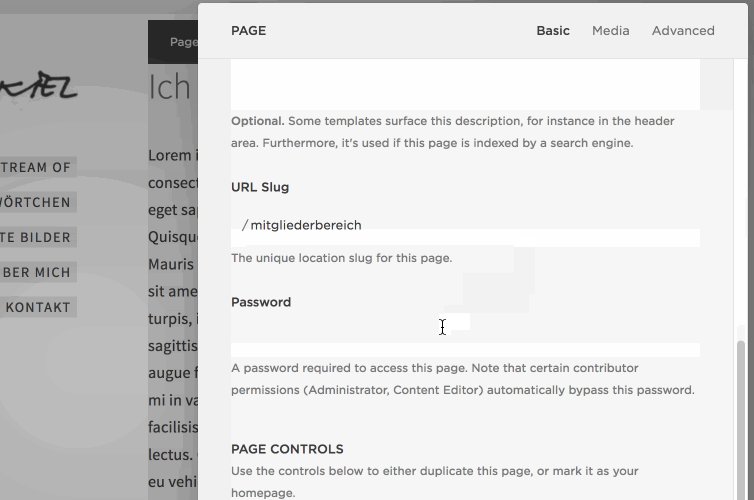
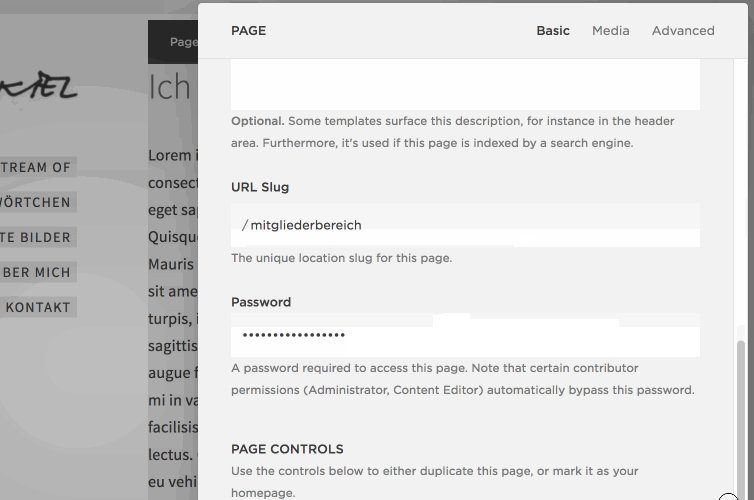
Ja, und das ist sogar richtig einfach! Dafür legst du unter Home > Pages ganz unten bei „Not Linked“ eine neue Seite an. Auf dieser Seite fügst du dann ganz normal deine Downloads und weiteren Inhalte ein. Um die Seite „geheim“ zu machen, legst du in den „Settings“ (also den Einstellungen) der Seite ein Passwort für die Seite an:

Wenn du dann auf „Save“ gehst und speicherst, ist diese Seite für Besucher deiner Seite erst nach Eingabe dieses Passworts sichtbar. Neuen Mitgliedern/Kunden musst du also nur per Mail den Link zu dieser Seite und das dazugehörige Passwort schicken.
Und ein Extra-Tipp: Die Optik dieser Passwort-Seite kannst du unter Home > Design > Lock Pages anpassen! Damit machst du deinen Mitgleiderbereich noch wertiger und ansprechender.
Wie kann ich bei Squarespace eine Bezahlfunktion für Produkte einbauen? Am besten mit PayPal, ohne Digistore und ohne dass ich manuell eine Rechnung stellen und auf die Überweisung warten muss etc.
Das ist zum Teil machbar – allerdings über einen kleinen Umweg.
Vorab:
Squarespace besitzt ein eigenes Shopsystem, von dessen Nutzung in Europa ich aus rechtlichen Gründen im Moment aber noch abraten muss. Mitte 2018 kann das schon wieder anders aussehen, da Squarespace intensiv an der internationalen Nutzung arbeitet, und dann wirst du voraussichtlich den gesamten Kauf- und Buchungsprozess bequem aus Squarespace heraus verwalten können.
Zum aktuellen Stand:
Die Bezahlfunktion selber lässt sich leicht einbauen. Dafür verwendest du einfach einen Paypal-Button, den du dir hier mit deinem Paypal-Geschäftskonto erstellst. Dann erhältst du von Paypal einen „HTML-Code“, den du in einen regulären Squarespace-Button einfügst. Auf diesen Button schreibst du so etwas wie „Zahlungspflichtig bestellen“ – achte hier darauf, eine rechtlich korrekte Formulierung zu verwenden!
Wenn ein Besucher deiner Seite diesen Button anklickt, kann er dir per Paypal den Kaufbetrag zukommen lassen und du erhältst eine Bestätigung per Mail. Dieser Service kostet dich die Bearbeitungsgebühren von Paypal, was meist ein kleiner Prozentsatz des Gesamtbetrages ist.
So weit, so gut! Die automatische Rechnungserstellung ist leider problematischer. Dafür wirst du ein weiteres Programm benötigen – und bezahlen müssen. Wenn du kein großes Tool wie Digistore nutzen möchtest, könntest du dafür zum Beispiel Billbee (mit transaktionsbasierten Kosten) oder Easybill (mit monatlichen Fixkosten) verwenden.
Falls du außerdem digitale Produkte wie PDFs oder Mp3s automatisch verschicken möchtest, würde ich dir allerdings eher ein System empfehlen, das auch automatisch Dateien versendet – mein Favorit dafür ist SendOwl. Das ist ein britisches System, das als Schnittstelle zwischen deiner Website und Paypal funktioniert, und das die ganzen spaßigen Verkaufsthemen wie die verschiedenen EU-Steuersätze automatisch abdeckt.
Können Videos nur über den Umweg mit YouTube eingestellt werden?
Du kannst Videos bei Squarespace nicht nur über YouTube einbetten, sondern auch über andere Anbieter, wie zum Beispiel Vimeo, Animoto oder Wistia.
Aber ja, du wirst sie immer über einen externen Anbieter einbinden müssen. Das kommt im Endeffekt aber dir wieder zu Gute, denn damit verhindert Squarespace, dass die Squarespace-Server mit Unmengen von riesigen Video-Dateien „zugemüllt“ werden – und kann somit günstiger bleiben.
Kann ich Leadpages und Squarespace verknüpfen? Wenn ja, wie?
Ja, die beiden lassen sich verknüpfen – und zwar mit dem sogenannten „Domain Mapping“. Dabei gibst du in Leadpages die Domain deiner Squarespace-Seite an, und ab dann werden deine Leadpages auf deiner eigenen Domain erscheinen. Details dazu findest du in dieser Anleitung.
Aber Achtung! Bevor du das machst, würde ich ganz genau durchdenken, wozu du überhaupt Leadpages brauchst. Denn das ist natürlich ein fantastisches Tool mit tausend tollen Funktionen – von denen du aber ganz viele über Squarespace-eigene Funktionen abbilden kannst, ohne die Extra-Kosten von 17 Dollar im Monat bei zweijähriger Vorauszahlung …
Hier ein paar Beispiele:
Die Anmelde-Seite ohne Navigation („Landing Page“)
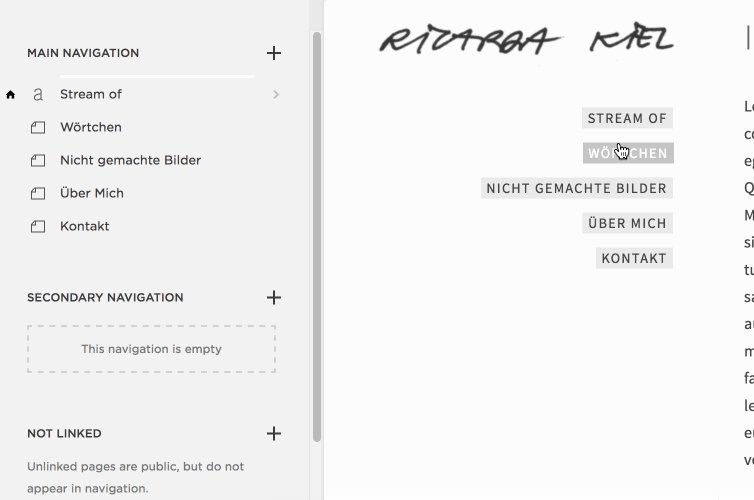
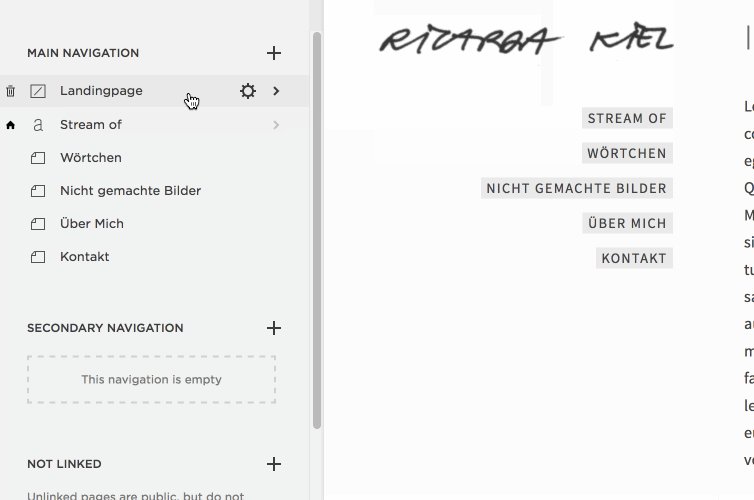
Landing Pages werden dir bei Squarespace direkt mitgeliefert! Du musst gar nichts weiter einstellen, und es kostet auch nicht mehr. Dafür klickst du einfach unter Home > Pages auf das Plus, mit dem du neue Seiten erstellst und wählst eine „Cover Page“ aus:

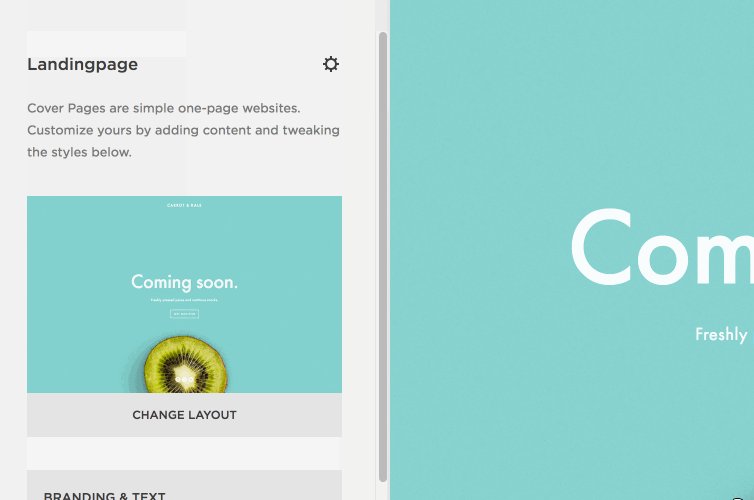
Diese Cover Page kannst du dann so gestalten, dass sie zu deinem Design und der Aufgabe der Seite passt:

Ein Anmelde-Link mit Button (und nicht mit einem sichtbaren Formularfeld)
Auch das ist eine beliebte Leadpages-Funktion: damit sehen deine Besucher nur einen dicken Link „Melde dich hier an“ (oder so ähnlich). Erst wenn sie darauf klicken, erscheinen die Formularfelder, in die sie ihre E-Mail-Adresse eingeben können. Und auch das ist super einfach in Squarespace abzubilden!
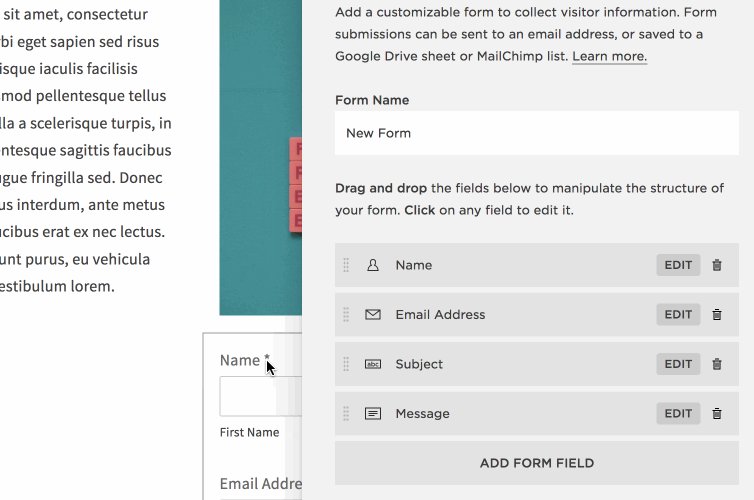
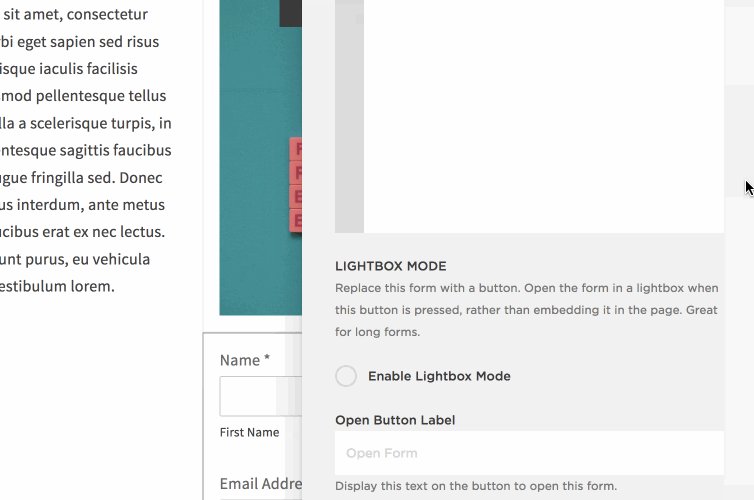
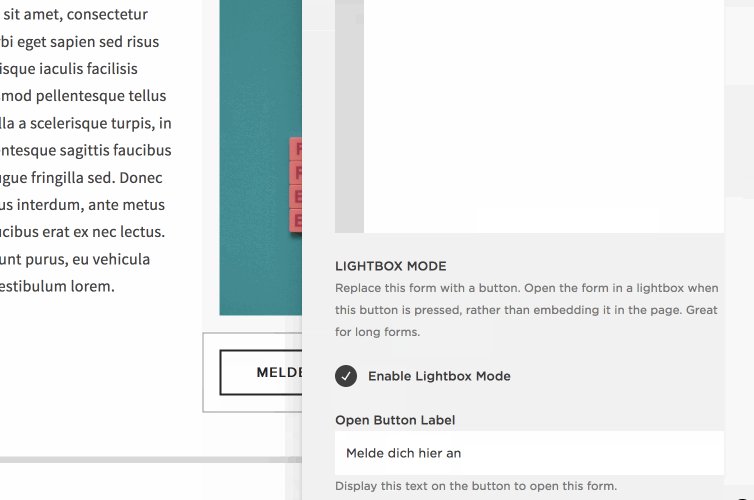
Dafür legst du ein neues Kontaktformular an mit allen Feldern, die du brauchst. Dann (immer noch im Kontaktformular-Bearbeitungsdialog) klickst du rechts oben auf „Advanced“ und scrollst ganz runter bis zu der Funktion „Lightbox Mode“. Hier setzt du einen Haken und gibst dann den Text ein, der auf deinem dicken Link-Button erscheinen soll:

Verknüpfung mit Newsletter-Anbietern
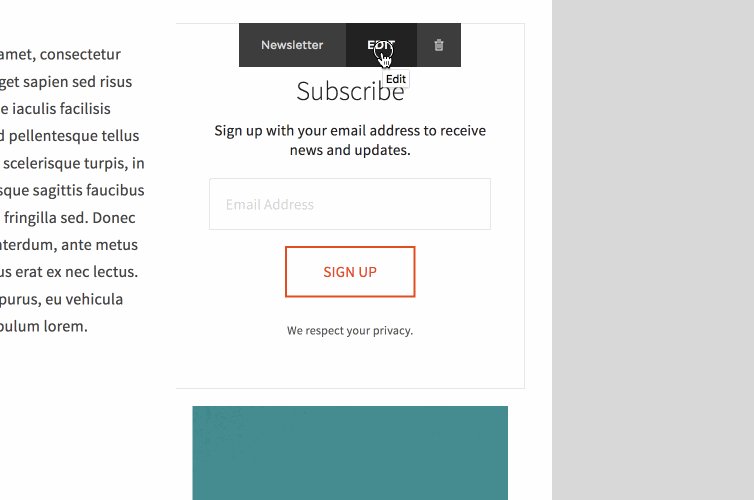
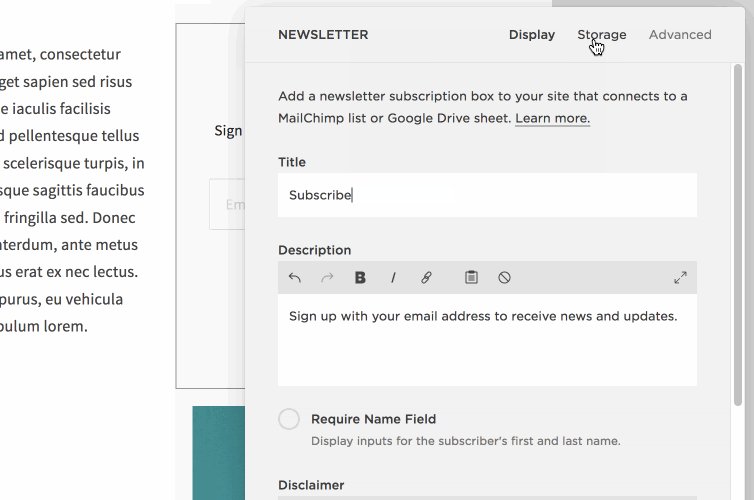
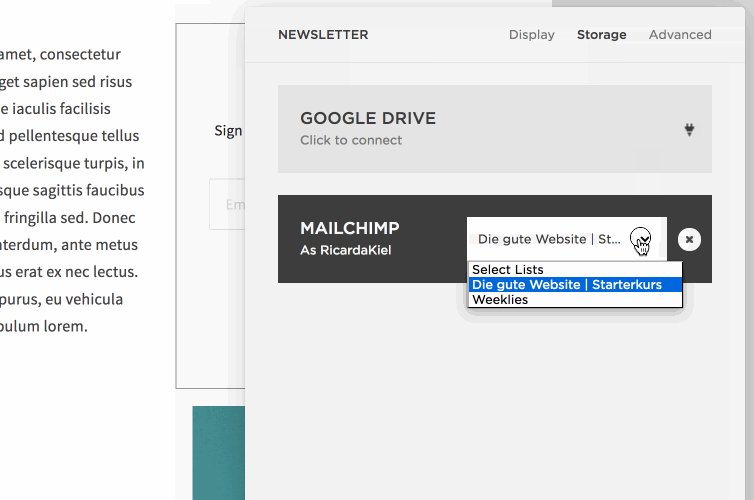
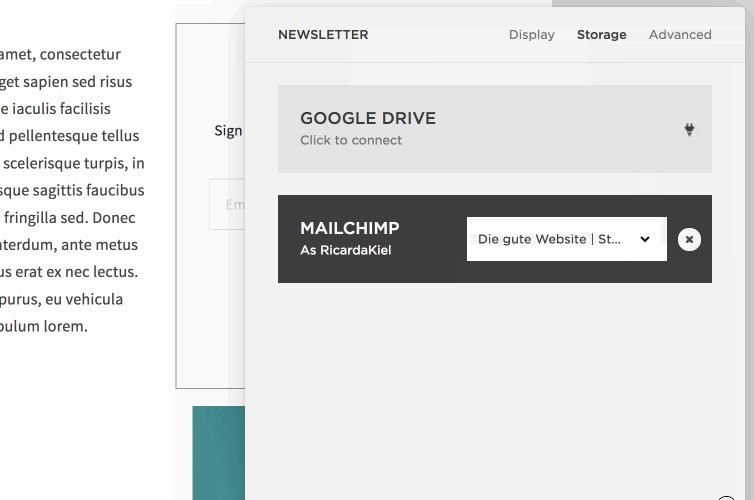
Squarespace bietet in dem Newsletter-Formular und in den Kontaktformularen die automatische Möglichkeit, die eingegebenen Daten direkt bei MailChimp (das ist eine Newsletter-Software) zu hinterlegen. Dafür klickst du unter „Storage“ auf „Connect to MailChimp“, loggst dich ein und wählst dann die Liste, in die du die Daten hineinfließen lassen willst:

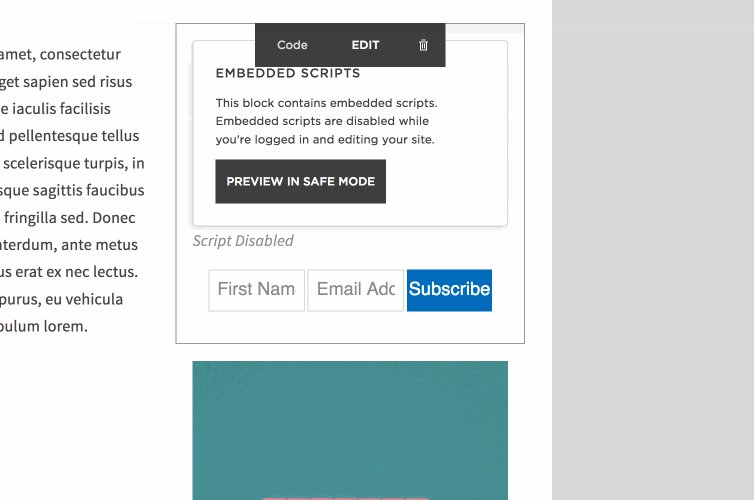
Falls du nicht mit MailChimp arbeitest, sondern zum Beispiel mit ConvertKit, kannst du den Formular-Code, den du von deinem Anbieter erhältst, bei Squarespace in einen „Code-Block“ eingeben:

Damit erhältst du auch eine Verknüpfung deiner Seite mit deinem Newsletter-Anbieter! (Und keine Sorge – die Warnung mit den „Embedded Scripts“ siehst du nur, wenn du eingeloggt bist, deine Besucher sehen nur das Formular.)
Warum kann ich die Cover Page nicht so gestalten wie die anderen Pages (oder kann ich doch und verstehe es nur nicht)?
Die Cover Page ist tatsächlich anders gedacht und konzipert als die anderen Seitentypen. Deshalb lässt sie sich wirklich nur eingeschränkt bearbeiten und anpassen!
Eine Cover Page ist als eine Art von simplem „Deckblatt“ gedacht, das nur eine begrenzte Menge an Information zeigt und einem einzigen Zweck dient. Aus diesem Grund zeigt sie nicht das normale Navigationsmenü deiner Seite an.
Zwei beliebte Anwendungsfälle für eine Cover Page sind:
Als Baustellen- oder Visitenkartenseite
Während deine „eigentliche“ Website noch im Entstehen ist, kannst du mit Squarespace eine ganz einfache Cover Page bereits unter deiner Website-Adresse freischalten. Dann können erste Besucher schon sehen, dass hier etwas passiert und was du anbieten wirst – und sich zum Beispiel für deinen Newsletter anmelden.
Als Landing Page
Eine fokussierte Unterseite ohne eigene Navigation ist sinnvoll, wenn du ein ganz klares Ziel für bestimmte Besucher im Blick hast, wenn du zum Beispiel deine Newsletter- oder Gastartikel-Leser zur Teilnahme an einem Webinar einladen willst, oder wenn du Kunden nach der gemeinsamen Arbeit einen Fragebogen ausfüllen lassen möchtest.
Hier unter „Die Anmelde-Seite ohne Navigation“ liest du, wie du eine Cover Page anlegst.
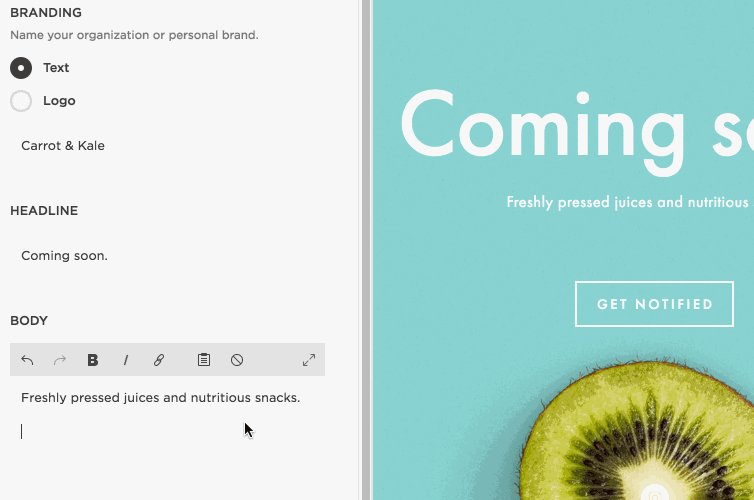
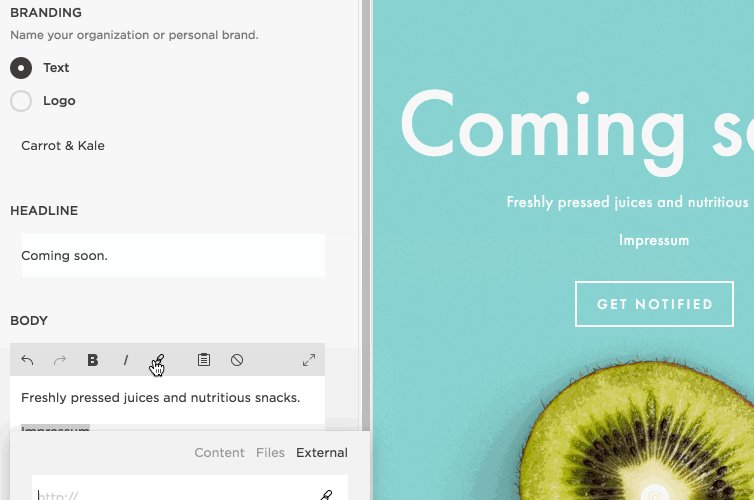
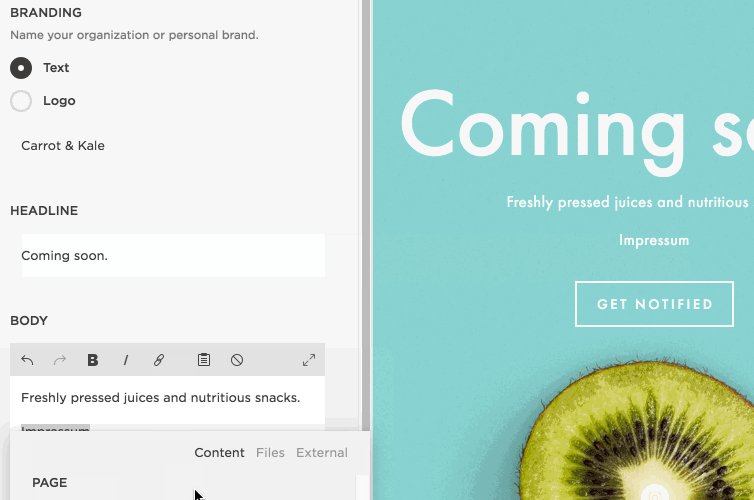
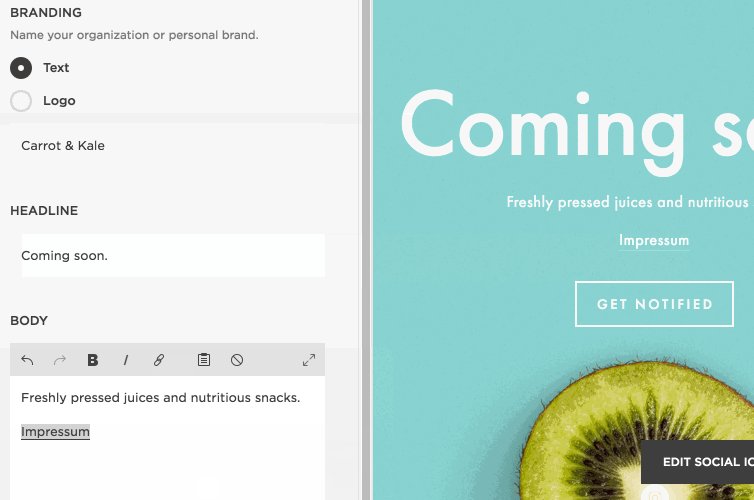
Meines Wissens ist es verpflichtend das Impressum auf der ersten Seite verlinkt zu haben, das ist aber auf einer Cover Page schwierig, es sei denn man verknüpft es mit einem Button, der dann optisch etwas seltsam im Raum steht.
Das stimmt grundsätzlich: Das Impressum sollte von allen Seiten aus erreichbar sein. Allerdings muss es nicht immer zwingend „Impressum“ heißen – es reichen in bestimmten Situationen auch einfach gültige Kontaktdaten (oder ein Button, der zu einer Kontaktseite führt).
Deshalb könnte es eine Lösung sein, auf der Cover Page eine aktuelle Kontaktmöglichkeit aufzuführen.
Wenn dir das rechtlich zu wacklig ist (zum Beispiel, weil du deine Cover Page nicht nur kurzfristig online schalten möchtest oder weil du in einer abmahngefährdeten Branche tätig bist), bleibt dir allerdings bei den aktuellen Cover Pages leider nichts anderes übrig, als eine richtige Impressums-Seite anzulegen und diese Seite von deiner Cover Page aus zu verknüpfen.
Das muss aber nicht unbedingt per Button passieren, sondern geht auch mit einem unauffälligeren Textlink:

Melde dich hier an, um meine Briefe regelmäßig per Mail zu erhalten.