Google Fonts in Squarespace datenschutzkonform einsetzen
In diesem Artikel zeige ich dir, wie du deine Squarespace-Seite so anpassen kannst, dass sie keine Schriftarten von Google-Servern lädt.
Das ist aus Datenschutzgründen wichtig – Details dazu findest du in diesem ausführlichen Artikel von Rechtsanwalt Dr. Schwenke. Dort findest du auch Unterstützung im Fall einer tatsächlichen Abmahnung, zum Beispiel bei der Entscheidung, ob du die Abmahnung einfach in den Papierkorb wirfst oder darauf reagierst.
Wenn du nichts unternimmst, lädt deine Squarespace-Seite auf jeden Fall Google Fonts. Das kannst du zum Beispiel daran erkennen, dass deine Seite diese Google-Fonts-Prüfung nicht bestehen wird. Um das zu ändern, kannst du die von dir verwendeten Schriften lokal bei Squarespace hochladen – wie das geht, zeige ich dir in dieser Anleitung.
Falls du Unterstützung bei diesem technischen Aspekt brauchst (Achtung, nicht bei dem rechtlichen, da ich keine Rechtsberatung geben kann!), kannst du gerne in’s monatliche Co-Working kommen, da ist meistens genügend Raum auch für kniffligere Themen.
Was wir hier vorhaben
Hier eine kurze Übersicht über die benötigten Schritte:
- Zuerst machen wir ein Backup deiner jetzigen Design-Einstellungen – denn es ist immer sinnvoll, mit einer Sicherung zu beginnen!
- Dann lädst du dir die von dir gewünschten Schriften lokal auf deinen Rechner.
- Von dort lädst du sie in deine Squarespace-Seite hoch.
- Dann passt du den Code im sogenannten „CSS“ an – das sind Dateien, die deiner Website sagen, welche gestalterischen Einstellungen sie wie vornehmen soll.
- Zum Abschluss stellst du deine Website komplett auf eine sogenannte Systemschrift um – das verhindert, dass Google Fonts im Hintergrund geladen werden, hat aber aufgrund deiner CSS Eingaben keine optische Auswirkung
Da ich aus verschiedenen Gründen weiterhin vor allem die Arbeit mit dem etwas älteren Squarespace-System 7.0 empfehle, richte ich meine Anleitung vor allem darauf aus. Weiter unten findest du aber die entsprechenden Änderungen, auf die du bei dem 7.1 System achten solltest. (Und so findest du heraus, welches der beiden du verwendest.)
Die Anleitung zum sicheren Einsatz von Google Fonts in Squarespace
Schritt 1: Backup deiner jetzigen Style-Dateien
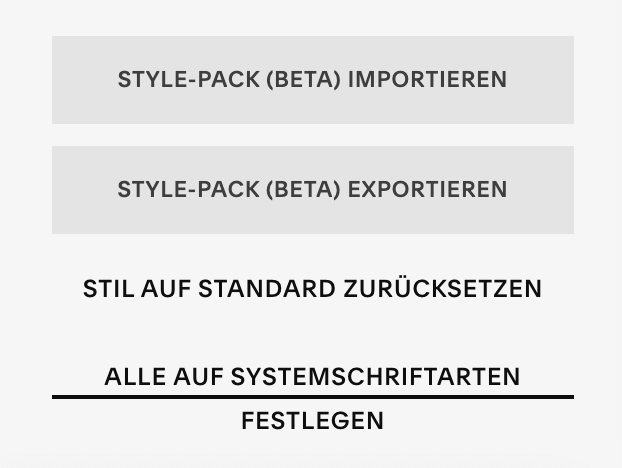
Um deine bisherige gestalterische Arbeit zu sichern, gehst du in der Bearbeitungsansicht von Squarespace auf Home > Design > Website-Stil. Wenn du hier im linken Bereich ganz nach unten scrollst, findest du (in manchen Accounts) den Button „Style-Pack (Beta) exportieren“. Diesen Button klickst du an und speicherst dir die daraufhin generierte Datei an einem sicheren Ort ab. Sollte im Verlauf dieses Prozesses etwas schief gehen, kannst du mit dem Button oben drüber („Style-Pack (Beta) importieren“) genau diese Datei einsetzen und bist wieder an deinem Ausgangspunkt.
Falls du diesen Button nicht siehst, kannst du dir einfach ein paar Screenshots deiner Seiten und der Style-Einstellungen für die Schriften machen. So hast du später genauer im Blick, welche Stellen du noch anpassen müsstest.
Schritt 2: Deine Schrift runterladen von Google Fonts
Nun kannst du deine Schriften bei der Seite von Google Fonts runterladen.
(Falls du nicht weißt, welche Schriften du verwendest, gehst du wieder auf Home > Design > Website-Stil. Hier kannst du nun im rechten Vorschau-Bereich deine Textstellen anklicken und bekommst dann im linken Bereich unter „Schriftart“ angezeigt, welche Schriften du eingesetzt hast.)
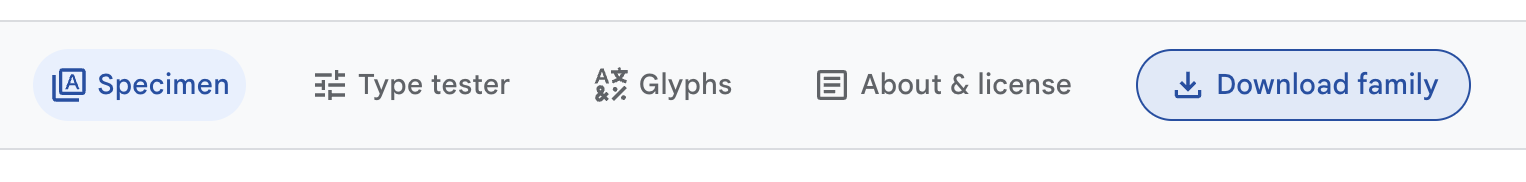
Auf der Google Fonts Seite gibst du den Namen deiner Schrift in das Suchfenster links oben ein. Dann wählst du deine Schrift aus und klickst rechts oben auf „Download Family“:
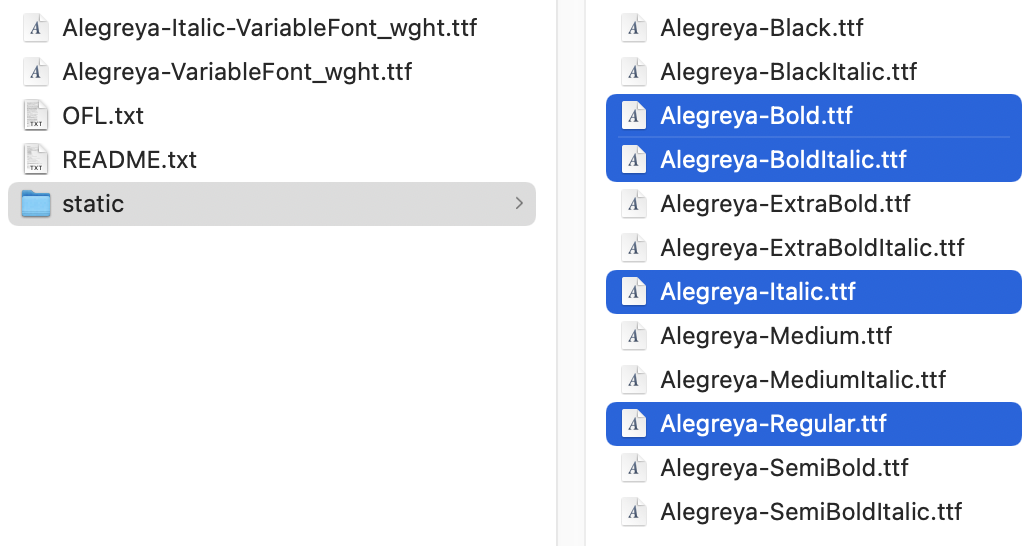
 Damit lädst du dir eine Zip-Datei auf den Rechner. Diese öffnest du nun und wählst aus dem Ordner „Static“ nur die ttf-Dateien für die Schriftschnitte aus, die du wirklich brauchst – sprich, die du wirklich auf deiner Seite auch verwendest. Meist ist das eine Hauptschrift (die oft „regular“ oder „normal“ heißt), einmal in aufrecht und einmal schräggestellt, und eine fettgedruckte in aufrecht und schräg.
Damit lädst du dir eine Zip-Datei auf den Rechner. Diese öffnest du nun und wählst aus dem Ordner „Static“ nur die ttf-Dateien für die Schriftschnitte aus, die du wirklich brauchst – sprich, die du wirklich auf deiner Seite auch verwendest. Meist ist das eine Hauptschrift (die oft „regular“ oder „normal“ heißt), einmal in aufrecht und einmal schräggestellt, und eine fettgedruckte in aufrecht und schräg.

Diesen Vorgang wiederholst du für alle Schriften, die du auf deiner Seite verwendest. Das sollten übrigens nicht mehr als zwei sein, denn sonst wird eine Seite optisch sehr schnell unruhig!
Und Achtung: Je mehr Schriften und Schnitte du insgesamt auswählst und hochlädst, umso langsamer wird deine Seite potenziell laden.
Schritt 3: Deine Schriften in Squarespace hochladen
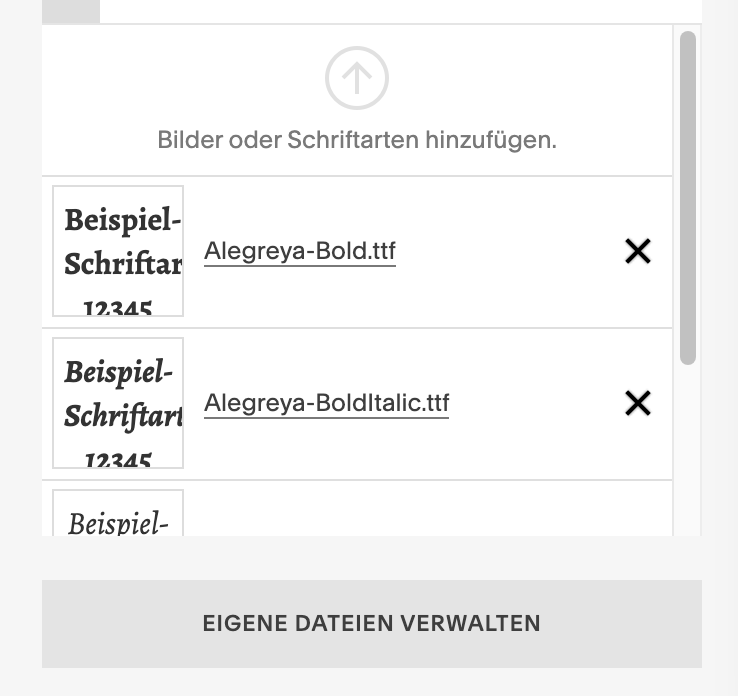
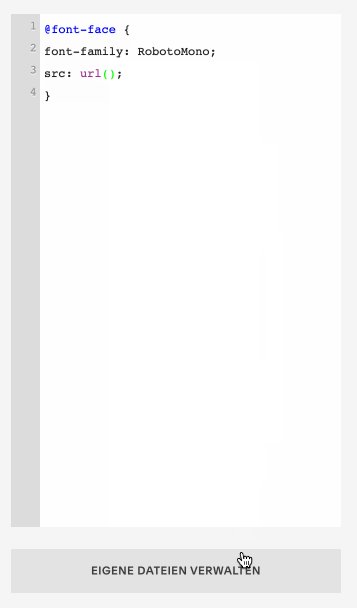
Nun gehst du in Squarespace auf Home > Design > Benutzerdefiniertes CSS. Hier klickst du ganz unten auf den Button „Eigene Dateien verwalten“. Über das Plus-Zeichen lädst du hier deine benötigten Schriftdateien hoch:

Schritt 4: CSS Code vorbereiten und einsetzen
Jetzt kommt der spannende Teil mit dem Code! Lass dich davon nicht abschrecken, das mag ungewohnt sein und es ist tatsächlich oft ein bisschen frickelig, aber grundsätzlich machbar.
Ein wichtiger Hinweis: Jedes Zeichen in einem Programmiercode ist wichtig und lässt sich nicht einfach durch ein anderes ersetzen. Achte also darauf, dass du die Code-Beispiele vollständig kopierst und gleich in Squarespace einsetzt (ohne zum Beispiel einen Umweg über eine Word-Datei).
Eine häufige Fehlerquelle ist nämlich zum Beispiel, dass benötigte 'gerade' Anführungszeichen beim Hin- und Herkopieren von einem Textbearbeitungsprogramm automatisch in „richtige“ Anführungszeichen umgewandelt werden - und schwupps, hast du einen Fehler im Code und verstehst nicht, wieso es nicht klappt.
Kopiere diesen Code also am besten direkt hier von der Seite rüber in das weiße Bearbeitungsfeld in deinem Squarespace unter Website > Seiten > Website-Tools (ganz unten) > Benutzerdefinierte CSS.
Das ist das Muster, nach dem du deinen Code dort vorbereiten kannst:
@font-face {
font-family: Schriftname;
src: url();
}
Dieser Abschnitt sagt der Website, dass sie die von dir hochgeladene Schrift überhaupt verwenden soll.
Wichtig ist hier, dass du das Wort „Schriftname“ mit dem Namen deiner Schrift ersetzt!
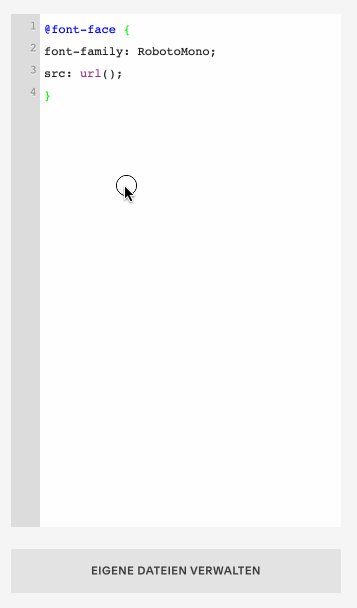
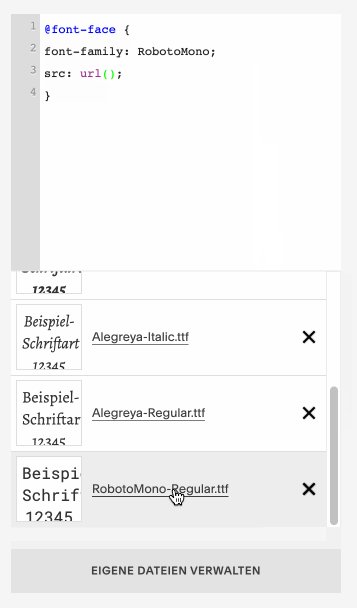
Außerdem fehlt noch der Link zu der Schrift selber. Um den einzufügen, klickst du zwischen die beiden grünen Klammern nach src: url und dann ganz unten auf „Eigene Dateien verwalten“. Hier klickst du dann die Schrift an, die du an dieser Stelle einsetzen willst:

Auf meiner Beispielseite mache ich das insgesamt vier Mal, da ich hier eine Hauptschrift in drei verschiedenen Schnitten habe und dazu meine Zierschrift.
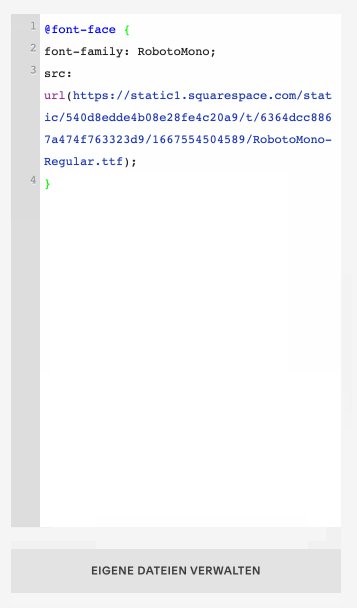
Die verschiedenen Schnitte bekommen jeweils einen eigenen Namen, damit ich sie auch wirklich auseinander halten kann. Mein Beispielcode sieht dann also so aus:
@font-face {
font-family: RobotoMono;
src: url(https://static1.squarespace.com/static/540d8edde4b08e28fe4c20a9/t/6364dcc8867a474f763323d9/1667554504589/RobotoMono-Regular.ttf);
}
@font-face {
font-family: AlegreyaRegular;
src: url(https://static1.squarespace.com/static/540d8edde4b08e28fe4c20a9/t/6364dc6da0b63211f5adeb9c/1667554413655/Alegreya-Regular.ttf);
}
@font-face {
font-family: AlegreyaItalic;
src: url(https://static1.squarespace.com/static/540d8edde4b08e28fe4c20a9/t/6364dc67aa762c44cbfb3d66/1667554408815/Alegreya-Italic.ttf);
}
@font-face {
font-family: AlegreyaBold;
src: url(https://static1.squarespace.com/static/540d8edde4b08e28fe4c20a9/t/6364dc5c93c0a843af0a3cca/1667554396659/Alegreya-Bold.ttf);
}
Jetzt fehlt noch ein Abschnitt im Code, der deiner Website sagt, wann sie wo welche Schrift einsetzen soll.
Wenn du nur eine Schrift in einem Schnitt auf der gesamten Website hast, würde das so aussehen:
html * {
font-family: 'Schriftname' !important;
}
Dieser Code sagt der Seite, dass sie überall deine hochgeladene Schriftart verwenden soll. Das wäre der einfachste Fall, denn damit wärst du dann schon fast fertig.
Wichtig ist hier, dass du das Wort „Schriftname“ jeweils mit exakt den Namen ersetzt, die du im ersten Abschnitt deinen Schriften zugewiesen hast (achte dabei auch auf Groß- und Kleinschreibung) – und alles drumrum, also alle Sonderzeichen und Anführungszeichen, exakt so stehen lässt.
Wenn du diese beiden Abschnitte eingegeben hast und dann speicherst, müsste deine gesamte Website nun die von dir angegebene Schriftart einsetzen. Wenn das so für dich passt, bist du an dieser Stelle mit diesem Schritt fertig.
Falls du - wie ich auf meiner Beispielseite - mehrere verschiedene Schriften an verschiedenen Stellen hast, ist der Code ein bisschen komplizierter.
Ich würde trotzdem mit dieser Grundanpassung beginnen, damit du auf jeden Fall alle Schriftstellen erwischst und keine aus Versehen übersiehst. Danach kannst du dann die einzelnen Stellen, die eine andere Schriftart benötigen, händisch ergänzen. In meinem Beispiel sieht das dann so aus:
h1, h2, em, .sqs-block-quote figure blockquote {
font-family: 'AlegreyaItalic' !important;
}
b, strong {
font-family: 'AlegreyaBold' !important;
}
.sqs-block-button .sqs-block-button-element--small, h3, .site-tagline-logo {
font-family: 'RobotoMono' !important;
}
html * {
font-family: 'AlegreyaRegular' !important;
}
Diese Art von Anpassung benötigt allerdings ein paar CSS Grundkenntnisse - falls du niemanden kennst, der dich dabei unterstützen kann, komme gern (falls du den Selbstlernkurs machst) in die wöchentliche Sprechstunde oder komme zum monatlichen Co-Working (das ist offen für alle), da kann ich dich bei diesen Detail-Anpassungen unterstützen.
Die meisten Stellen lassen sich auf die Art relativ leicht anpassen. Der Squarespace-Code ist allerdings manchmal so verschachtelt und vertrackt, dass es nicht immer gelingt, jede einzelne Stelle wie gewünscht umzustellen – da fordert der Datenschutz dann im Zweifel ein gestalterisches Opfer.
Schritt 5: Squarespace auf eine Systemschrift umstellen
Wenn dein Code so weit steht, übernimmt er die Aufgabe, deiner Seite zu sagen, welche Stellen in welcher Schrift angezeigt werden sollen. Jetzt musst du nur noch Squarespace sagen, dass deine Website nicht im Hintergrund trotzdem die Google Fonts laden soll – das ist so eine kleine Unart von Squarespace …
Um das zu machen, gehst du wieder auf Home > Website > Design > Website-Stile, scrollst wieder ganz runter und klickst dann auf: „Alle auf Systemschriften festlegen“.

Das bestätigst du mit einem Klick und dann: tadaaaa! Müsste deine Seite rechtskonform eigene Schriften laden.
Schritt 6: Deine Website prüfen
Um sicher zu gehen, solltest du nun deine Website prüfen in diesem Google Fonts Checker.
Falls nach all dieser Arbeit deine Seite trotzdem dort rot aufleuchtet, könnte es sein, dass du zum Beispiel noch weitere Google-Elemente eingebaut hast. Ein häufiger Grund sind Google Maps, die laden nämlich auch ungefragt Google Schriften. Die Google Maps Elemente müsstest du also alle entfernen und dann entweder mit einer Open Street Map Variante ersetzen, oder mit einer Textbeschreibung deiner Anfahrt, oder einer kleinen Zeichnung (wie meine Kundin Sabine das zum Beispiel hier macht).
Weitere Elemente, die Ärger machen, können YouTube Videos oder reCAPTCHAs sein – auch die müsstest du alle entfernen oder durch datenschutzfreundlichere Elemente ersetzen. Für Videos kannst du zum Beispiel Vimeo verwenden oder den eigenen Video-Upload von Squarespace, oder du kannst vielleicht manche Videos mit animierten GIFs ersetzen (wie ich das hier in der Anleitung mache).
Achte hier auch darauf, dass sich solche Elemente auch auf Seiten im versteckten Bereich befinden können, oder auf Seiten, die du deaktiviert hast.
Und falls du die Squarespace Pop-Ups verwendest, achte bitte darauf, dass du die nochmal einzeln auf Systemschriften umstellen musst. Dafür gehst du auf Home > Marketing > Werbe-Pop-Up > Stil. Hier scrollst du ganz nach unten und klickst auf „Alle auf Systemschriftarten festlegen“.
Ein wichtiger Punkt zum Schluss
Ab jetzt solltest du deine Schriftarten nur noch über das benutzerdefinierte CSS anpassen – nicht mehr über die Website-Stil Optionen selber, da du sonst wieder Google Fonts aktivieren würdest! Die Größen und Farben kannst du allerdings weiterhin dort anpassen.
Anpassungen für Squarespace 7.1
Wenn du ein neueres Squarespace-Template der Version 7.1 verwendest, ist der Großteil dieser Anleitung ziemlich genau gleich. Die Detail-CSS-Einstellungen sind zum Teil unterschiedlich, damit helfe ich dir auch gerne in der Sprechstunde oder im Co-Working weiter.
Das einzige, was sich wirklich ändert ist der Punkt 5, also die Umstellung auf Systemschriften. Die passt du in 7.1 unter Home > Design > Website-Stil > Schriftarten an. Hier klickst du auf das ausgewählte Paket und wählst dann ein „Systemschriften-Paket“ aus.
Und: nicht verzweifeln!
Ich weiß, dass diese Art von Arbeit oft nervig ist und zu ungelegen Zeiten kommt, und dass es sich wahnsinnig unnötig anfühlt. Ohne das Ganze schönreden zu wollen (du darfst auch einfach wütend und genervt davon sein!): Wenn du dich entschließt, diese Anpassungen vorzunehmen, mach es dir idealerweise so angenehm wie möglich.
Musik, Kuchen, Kerzen, Tanzen … Vielleicht kennst du ein paar andere Menschen, die auch Squarespace nutzen und ihr geht das Thema gemeinsam an. Oder du machst es mit uns im Co-Working, und nutzt die übrige Zeit für eine inhaltliche Überarbeitung deiner Seite. Vielleicht nimmst du das Ganze als Anlass, noch mehr über CSS zu lernen, und damit noch mehr Optionen für die Gestaltung deiner Seite aufzumachen. Oder vielleicht nimmst du es auch als Anlass, dich von deiner Squarespace-Website ganz zu verabschieden und eine neue Seite zum Beispiel bei Jimdo aufzubauen.
Wie auch immer: Am Ende wirst du ein bisschen was Neues gelernt haben und du hast eine sicherere Seite, die deinen Besucher:innen ehrlicher entgegentritt – was ja eine ganz gute Motivation ist!
Melde dich hier an, um meine Briefe regelmäßig per Mail zu erhalten.