Die Bestandteile einer Website | Domains, Server & der restliche Kram
In diesem Artikel findest du grundlegende Erklärungen aller Begriffe, die du brauchst, wenn du dich selbständig machst und dir eventuell selber eine Website bauen willst. Damit du weißt, was auf dich zukommt und verstehst, um welche Bestandteile es eigentlich geht — auch wenn du davor noch nie etwas mit Websites zu tun hattest.
Denn auch wenn alle um einen herum sagen: „Du brauchst unbedingt eine Website!“, so richtig erklären, was du dafür brauchst und worauf du dabei achten solltest, können die meisten dann doch nicht.
Das ist also Ziel dieses Artikels: Er soll dir alle relevanten Begriffe und Zusammenhänge rund um die eigene Website zu erklären.
Das ist aber nur der erste Schritt – denn mit einer Erklärung alleine hast du ja noch keine eigene Seite. Deshalb habe ich als zweiten Schritt einen kostenlosen Website-vorbereiten-Kurs entwickelt, der dir ganz praktisch und extrem detailliert zeigt, wie du die einzelnen Themen aus diesem Artikel Schritt-für-Schritt sicher für dich umsetzt.
Wieso habe ich das nicht gleich hier rein gepackt? Weil das seeehr lang geworden wäre. Und du dann vielleicht einen kleinen Herzstolperer bekommen und gemurmelt hättest: „Hmm, ja, das schaue ich mir bestimmt am Wochenende ausführlich an ...“ Diese Anleitungen sollen dir wirklich was bringen. Deshalb entscheidest du selber, wann du soweit bist, dass du die nächsten Schritte umsetzen kannst.
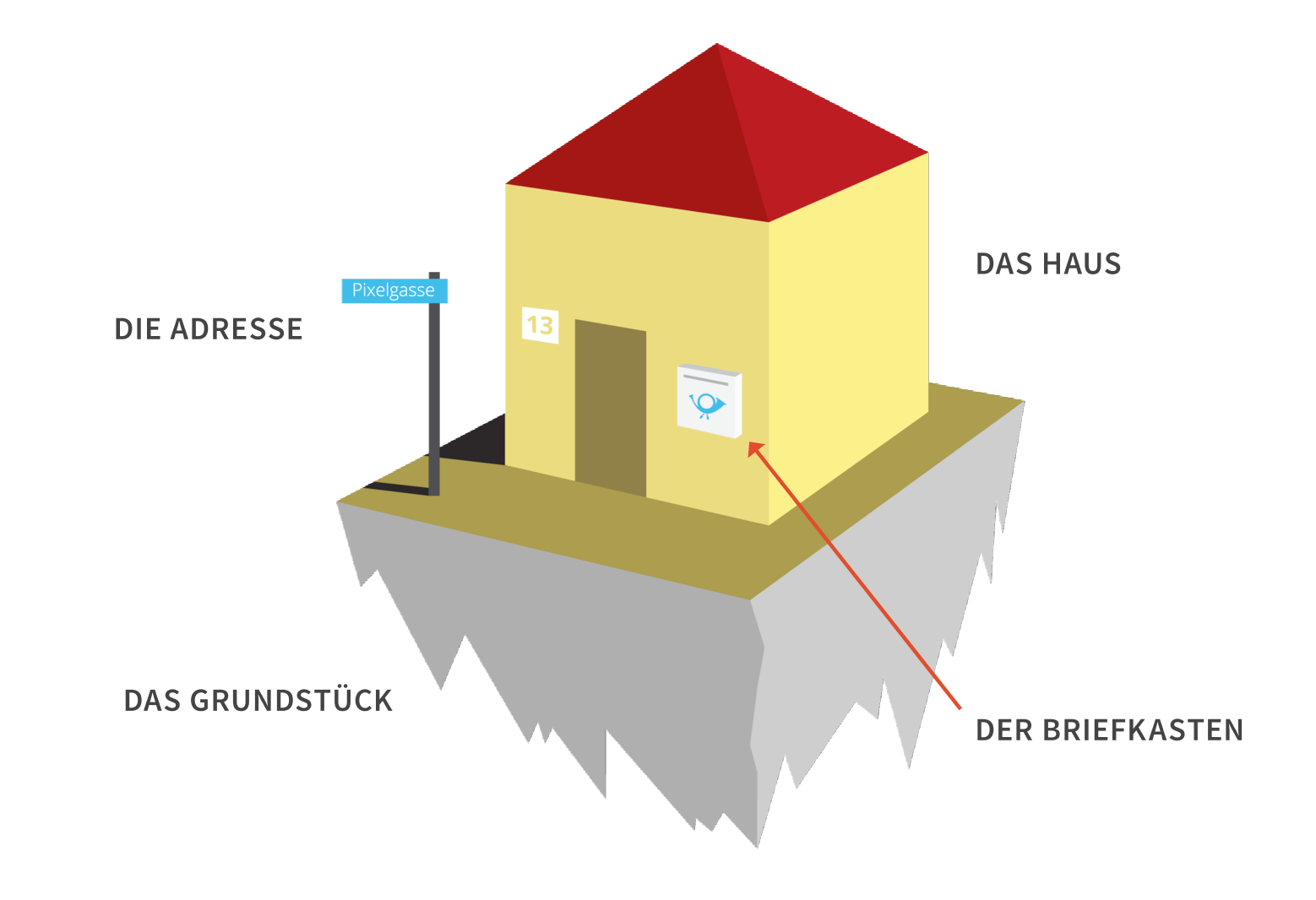
Eine Website ist ein bisschen wie ein Haus.
Das klingt erstmal erstaunlich, aber schauen wir uns das doch etwas genauer an:

Die Adresse
Die Adresse deines Website-Hauses nennt man die Domain. Oder URL oder einfach Web-Adresse. Das ist das, was jemand in seinem Browser eingibt, um zu deiner Seite zu gelangen:

Ohne Domain kann also niemand deine Seite aufrufen. Den Domain-Namen kannst du bei einem speziellen Anbieter (einem sogenannten Hoster) registrieren lassen, was eine jährliche Gebühr kostet. Das ist meist ein überschaubarer Betrag von unter 10 € pro Jahr.
Die Adresse ist relevant für den Erfolg deiner Website, denn sie ist gleichzeitig der Name deiner Seite – also das, was sich deine lieben Kund:innen merken sollen. Schwierig dabei ist, dass viele Domain-Namen bereits registriert wurden. Da jeder Domain-Name nur einmal vergeben werden kann, muss man manchmal ganz schön hirnen, bis man einen Namen gefunden hat, der zu einem selber passt und noch erhältlich ist.
(Detail-Anleitungen zum Hirnen und Reservieren bekommst du natürlich im Website-vorbereiten-Kurs.)
Das Grundstück
Dein virtuelles Grundstück ist ein Platz auf einem sogenannten Server. Diesen Server kann man sich wie einen riesigen Computer vorstellen, der mit der ganzen Welt verknüpft ist. Was du auf dem Server platzierst und mit einer Web-Adresse zugänglich machst, können andere Menschen über ihre eigenen Computer abrufen.
Du brauchst keinen eigenen Server kaufen (das wäre nämlich sehr teuer), sondern kannst dir recht günstig einen Platz auf einem großen Server mieten. Das kannst du auch bei deiner Hosting-Firma tun und kostet meistens ein paar Euro im Monat. Bei vielen der Website-Baukästen (dazu weiter unten mehr) ist das Hosting sogar inklusive. Dort mietest du also die Nutzung des Website-Programms und gleichzeitig den Wohnort für deine Dateien. Diese Kombination ist meist günstiger als ein separates Hosting.
Das Haus
Das Spannendste an einer Website ist natürlich die Website selber! In unserem Beispiel das Haus, das auf dem Grundstück steht.
Die eigentliche Website besteht aus einer Sammlung von Textdateien (mit vielleicht ungewohnten Endungen wie .html, .css, .php oder so ähnlich) und Bildern (mit eventuell etwas vertrauteren Endungen wie .jpg oder .png).
Diese Dateien werden in der Regel nicht von Hand geschrieben, sondern von einem Programm erzeugt. Das ist entweder ein komplexes Programm, mit dem ein:e Web-Designer:in arbeitet, oder ein Programm mit einer gut verständlichen Oberfläche, das du auch als Anfänger:in selber bedienen kannst (das nennt man dann einen Website-Baukasten). Durch diese Website-Baukästen kann man inzwischen auch ohne Programmierkenntnisse eine eigene professionelle Website erstellen und gestalten.
Der Briefkasten
Ein sehr schöner und wichtiger Teil von jedem Haus ist der Briefkasten. Der Briefkasten an deinem Website-Haus ist deine E-Mail-Adresse und der dazugehörige Posteingang.
Als Selbständige:r ist es wichtig, eine professionelle E-Mail-Adresse zu verwenden – also die, die zu deiner Website-Adresse gehört: dein-name@deine-website.de. Nicht unbedingt kerzen-hoffmann@t-online.de, und schon gar nicht wauwau76@yahoo.com.
Eine neue E-Mail-Adresse zu deiner Website anzulegen ist übrigens nicht kompliziert. Das kannst du ebenfalls bei deinem Hoster machen. Und falls du keine weitere Adresse abrufen möchtest, kannst du dir alle E-Mails, die auf deine neue Adresse kommen, an deine alte weiterleiten lassen. Wie all das geht, lernst du im Umsetzungs-Kurs.
Die drei Ansichten einer Website
Jetzt kennst du bereits die wichtigsten Elemente, die du für deine eigene Website brauchst. Was nun folgt, ist quasi schon fortgeschritten: Ich zeige dir die drei verschiedenen Ansichten einer Website.
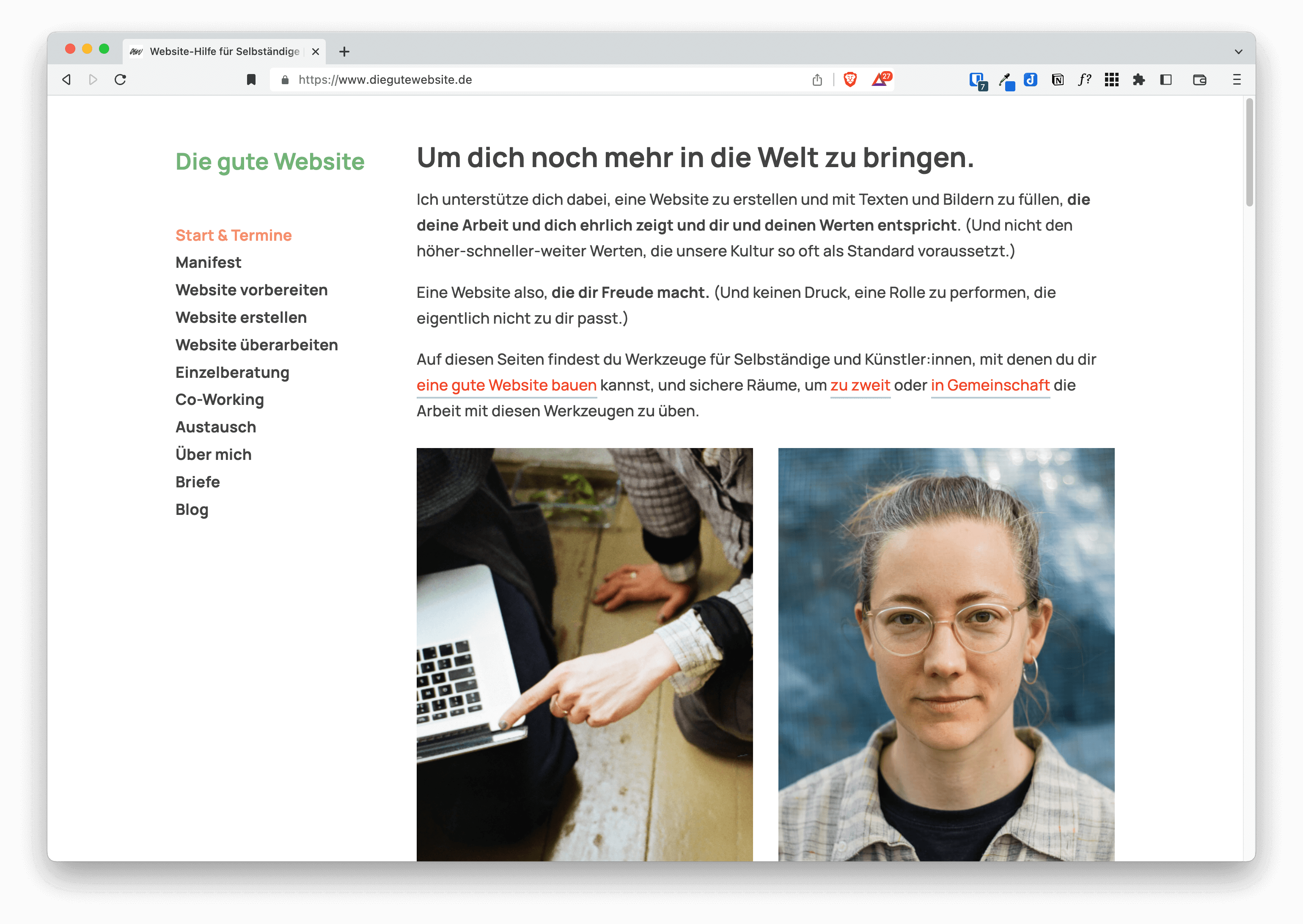
Website von „vorne“
So sieht meine Website von „vorne“ aus, in einem Browser:

Der Server schickt die einzelnen Website-Dateien an den Browser, sobald eine Person dort die Website aufruft (zum Beispiel indem sie einen Link anklickt oder die Adresse direkt eingibt). Der Browser interpretiert diese Dateien in eine gut verständliche und begreifbare Form. Diese Form ist dann das, was wir als Website wahrnehmen und benutzen.
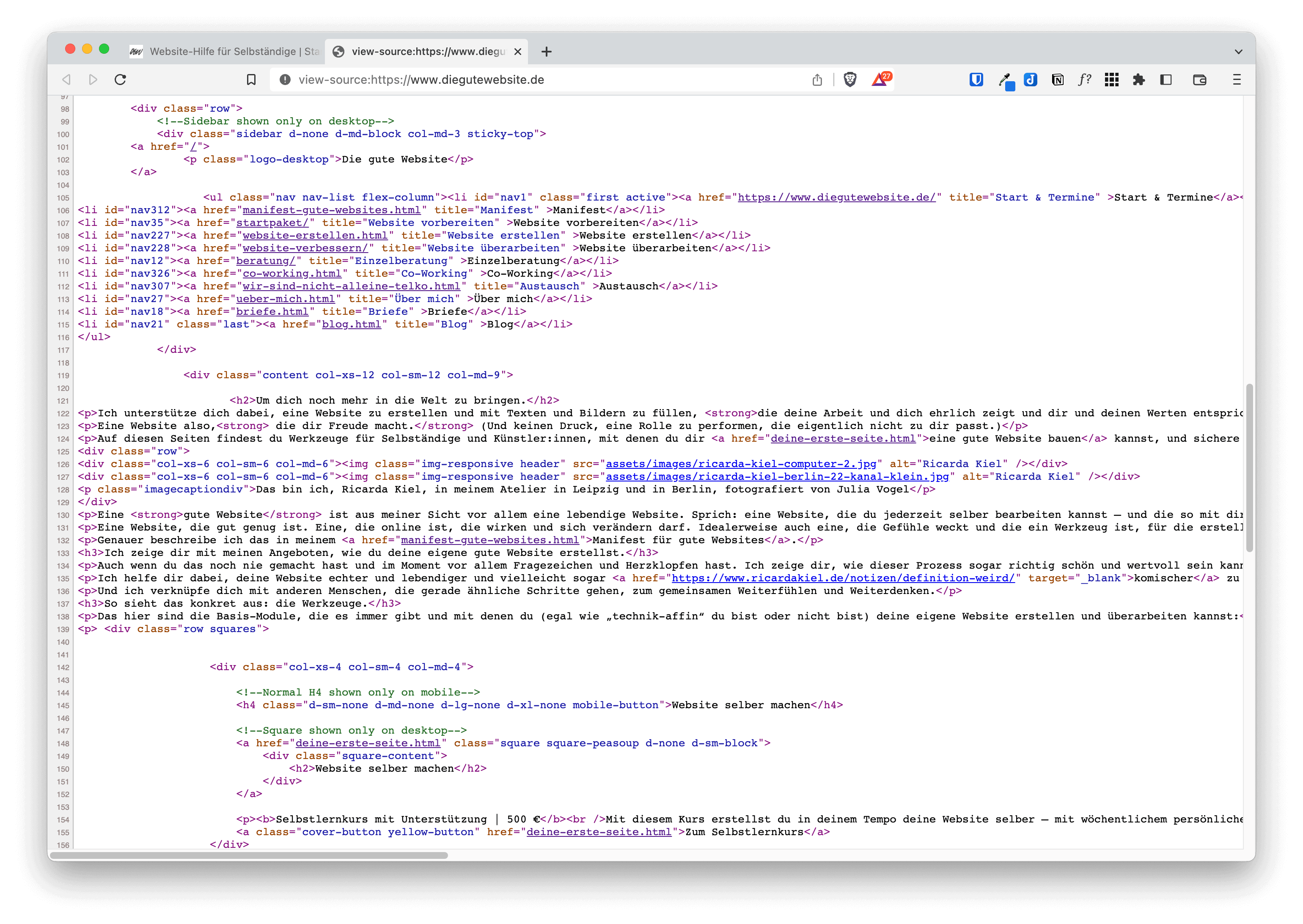
Website von „innen“
Ohne die Interpretationshilfe des Browsers würde man als Anfänger:in nicht allzu schlau aus den Website-Dateien werden. Ein bisschen was kann man aber trotzdem erkennen – das hier ist HTML, die Sprache in der Websites geschrieben werden:

Auch wenn es auf den ersten Blick vielleicht verwirrend aussieht, wenn du genau hinschaust, siehst du, dass du auch in einem sogenannten Quelltext einige Stellen findest, die menschenlesbar sind.
Ganz wichtig ist: HTML musst du nicht lernen, wenn du deine Website selber bearbeiten möchtest. Dafür gibt es nämlich inzwischen viele gute Programme für Anfänger:innen. Aber es ist gut, das mal gesehen zu haben, wie so eine Website innendrin aussieht :)
Website von „hinten“ - das Baukastensystem
Das Gegenstück zu der Außenfläche deiner Website, die von deinen Besucher:innen gesehen wird, ist die Rückseite – also die Ansicht, in der du deine Website selber bearbeiten kannst. Ein Redaktionssystem bietet dir diese Möglichkeit, ohne vorher HTML lernen zu müssen.
Bei einem guten Redaktionssystem für Laien erhältst du eine Ansicht deiner Website von „vorne“, in die du dann einfach hineinklicken kannst, um Texte zu verändern oder Inhalte einzufügen.
Das Redaktionssystem wird dir entweder von deiner Web-Designerin aufgesetzt oder es ist ein Bestandteil des Baukastensystems, mit dem du selber deine Website erstellst.
Was bedeutet all das für meine eigene Seite?
Du brauchst für deine eigene Website auf jeden Fall zwei Punkte:
- Einen guten Domain-Namen (oder sogar mehrere), reserviert bei einem guten Hoster
- Ebenfalls bei diesem Hoster legst du deine E-Mail-Adressen an
Wenn du – was ich empfehle –, mit einem Baukastensystem wie zum Beispiel Squarespace oder Jimdo arbeiten wirst (und nicht mit einem reinen Redaktionssystem wie Wordpress), brauchst du ansonsten bei diesem Hoster nichts weiter kaufen. Also auch keinen sogenannten Webspace.
Wie du deine Domain aussuchst, wo du sie gut reservieren kannst und wie du dazu E-Mail-Adressen anlegst (plus alle weiteren nächsten Schritte) zeige ich dir im kostenlosen Website-vorbereiten-Kurs.
Website-Wörter-Glossar
Hier findest du weitere Begriffe, die wichtig sein könnten. (Und welche nach denen du dich vielleicht kaum zu fragen traust.)
Das Baukastensystem
Ein Baukastensystem besteht meist aus zwei Teilen: Aus einer Website-Vorlage, die du nach deinen Wünschen anpassen kannst, und einem Redaktionssystem, in dem du deine vorhandenen Texte und Bilder selbständig anpassen kannst.
Es gibt sehr viele verschiedene Baukastensysteme, und auch hier ist alles dabei. Von welchen, die dir dein gesamtes Web-Leben versauern durch eine wacklige Programmierung, wenig anpassbare Vorlagen und einzwängende Vorgaben, bis hin zu wahren Lebensrettern – einfach zu bedienende Systeme mit eleganten und flexiblen Vorlagen, plus einem Spitzen-Support. In dem Website-vorbereiten-Kurs gehe ich sehr detailliert auf die zweite Art ein und zeige dir, worauf du bei der Auswahl deines Baukastensystems unbedingt achten solltest.
Ein Fertighaus also? Ja – aber ein flexibles. Und im besten Fall eins, das deine Kund:innen nicht von einem individuellen Haus unterscheiden können.
Der Browser
Der Browser ist das Programm, mit dem man „in’s Internet geht“ – zum Beispiel Safari, Firefox, oder Internet Explorer. Diese Programme werden mit deinem Betriebssystem mitgeliefert oder du lädst sie später runter und installierst sie selber. Die Unterschiede in der Qualität zwischen diesen Programmen sind oft recht groß. Das merkt man vor allem an der Fähigkeit zur korrekten Darstellung von Websites.
Einige Browser sind an ihr Betriebssystem gebunden, so gibt es Safari nur für den Mac und Internet Explorer nur für den PC. Firefox zum Beispiel gibt es dagegen für alle Plattformen, denn es wird unabhängig von großen Soft- und Hardwarefirmen von einer Gruppe freier Programmierer:innen entwickelt. Deshalb ist es meiner Meinung nach auch so ein tolles Programm: Es wird ständig von vielen Menschen kritisiert und vorangetrieben.
Zu manchen Browsern gibt es zusätzlich kleine Spezialprogramme, sogenannte Add-Ons, die den Browser um besondere Funktionen erweitern. Zum Beispiel kann man sich im Firefox alle Werbebanner ausblenden lassen.
Der Blog
Der (oder das) Blog ist ein im Internet geführtes und damit meist öffentliches Notizbuch, in dem eine oder mehrere Personen Aufzeichnungen führen, Ideen entwickeln oder Diskussionen anstoßen.
Klassischerweise ist ein Blog „endlos“, also eine lange, chronologisch sortierte Liste von Einträgen. Diese Einträge werden Posts genannt, und den Prozess des Schreiben und Hochladens eines neuen Artikels nennt man posten. Das steht im Gegensatz zu einer klassischen Website: Hier sortierst du deine Artikel und Unterseiten so, wie sie logisch und unternehmerisch Sinn machen – und nicht nach dem Zeitpunkt ihrer Veröffentlichung. Einen Blog als Teil einer Website zu führen kann aber wiederum viel Sinn machen, zum Beispiel auf einer Unterseite.
Es gibt inzwischen eine große Zahl an Anbietern kostenloser Blog-Software, und alle guten Baukastensysteme enthalten eigene Blogmodule. Manche Selbständige nutzen spezielle Blog-Software, um sich kleine Websites zu bauen, das ist aber prinzipiell nicht unbedingt zu empfehlen. Denn die Blog-Software hat ganz andere Mechanismen und Schwerpunkte als eine Website-Software.
Blogs werden gern von großen und kleinen Unternehmen eingesetzt um ihre „menschliche Seite“ zu präsentieren und als angenehm informelle Art der Unternehmenskommunikation.
Social Media
Mit dem Begriff „Social Media“ sind alle Plattformen im Internet gemeint, die interaktiv Nutzer:innen untereinander verknüpfen. Also keine Zeitung, die mir fertige Artikel zur Verfügung stellt, auf die ich nur wenig reagieren kann, sondern eine Plattform wie Facebook, Instagram oder Tiktok.
Hier kann jede Nutzerin eigene Gedanken, Erlebnisse und Bilder veröffentlichen, die (so der Algorithmus das will) von ihren Follower:innen gesehen werden. Wenn diese „Freund:innen“ darauf reagieren, durch einen Kommentar oder durch Anklicken des Gefällt mir-Knopfes, sehen das wiederum all deren Kontakte.
Es gibt einige aktuell viel genutzte Plattformen und es gibt Plattformen, die eine Zeitlang sehr spannend waren und inzwischen völlig in Vergessenheit geraten sind. Alle erfolgreichen Social Media Plattformen leben vom schnellen und regelmäßigen Teilen und Weiterleiten in dem jeweiligen Netzwerk. Dadurch können sich über Social Media extrem schnell Trends, Ideen und Informationen über die gesamte Welt verbreiten.
Das ist auch der Grund, warum einige Marketing-Berater:innen Selbständigen dringlich zu Social Media raten. Wobei das manchmal etwas zu kurz gedacht ist, denn nicht jedes Thema eignet sich für diese öffentliche Kommunikation. Über „schöne Dinge“, wie Katzen oder Kissen oder Kekse, redet man gern in seinem Was-auch- immer-Profil. Über eine anstehende Scheidung und den Beziehungs-Coach, den man dafür gerne hätte, vielleicht eher nicht.
Was nicht heißt, dass eine Paartherapeutin nicht auch mit Social Media erfolgreich sein könnte. Man sollte sich aber bei der Überlegung, ob man da selber mitmacht, von seiner eigenen Ziel- gruppe leiten lassen: Sind die überhaupt dort? Würden die dort positiv und gern über mich reden? Und natürlich von seiner eigenen Affinität – wenn du Social Media selber nicht gerne und oft nutzt, ist es vermutlich auch kein sinnvolles Marketingwerkzeug für dich.
Endgerätefreundlich
Der etwas holprige Begriff „endgerätefreundlich“ bedeutet, dass eine Website so programmiert ist, dass sie auf jedem Handy, Tablet, Laptop oder festem Computer (= jeweils ein Endgerät) ähnlich gut angezeigt werden kann. Ähnlich gut deshalb, weil natürlich ein riesiger Computermonitor mehr und bessere Darstel- lungsmöglichkeiten bietet als der im Vergleich recht kleine Bildschirm eines Handys.
So kann es vorkommen, dass eine Website bestimmte grafische Effekte (zum Beispiel Schatten oder besonders große Bilder) nur auf einem großen Monitor anzeigt, und diese Elemente auf einem Handy automatisch durch passendere Elemente ersetzt werden. Gleich aussehen wird deine Seite deshalb nicht auf jedem Gerät, aber sie sollte auf jedem Gerät in sich „gut“ aussehen. Das bedeutet zum Beispiel: Alle Links sind sicht- und anklickbar und die Grafik ist auf die jeweilige Größe angepasst und sinnvoll vorhanden.
Die Website-Baukästen, mit denen ich arbeite, erstellen automatisch mobil optimierte Versionen deiner Website und ermöglichen dir auch, diese Versionen separat zu bearbeiten.
Website Checkliste: Was brauchst du für deine eigene Website?
Zusammengefasst sind folgende Punkte wichtig für die Erstellung deiner eigenen Website:
- Eine leicht zu merkende Domain-Adresse
- Einen zuverlässigen Hosting-Anbieter, bei dem du eventuell Serverplatz mietest und der deine E-Mail-Adressen verwaltet
- Einen professionellen Website-Baukasten
- Sinnvolle, klare Texte und Bilder
- Einen genauen Plan, was deine Seite für dich tun soll und
- Eine gestalterische Vorstellung deiner Website, die zu dir passt
Diese Checkliste gibt den Plan vor für den Umsetzungs-Kurs, denn darin werden wir jeden dieser Punkte separat und konkret angehen.
Melde dich hier an, um meine Briefe regelmäßig per Mail zu erhalten.