Mini-Tipp: Bilder direkt in Squarespace bearbeiten
Seit Kurzem gibt es direkt in Squarespace eine überarbeitete und sehr viel besser nutzbare Bildbearbeitungssoftware – die vorherige war nämlich so ein bisschen schwach … Anlässlich dieser schönen Umstellung zeige ich dir in diesem Mini-Tipp, wie du den Bild-Editor von Squarespace am besten einsetzt und dir damit viel Zeit sparst (oder Geld, das sonst an deine Grafikerin gegangen wäre).
Ein kleiner Hinweis vorab:
Wenn du in Squarespace ein Bild bearbeitest und speicherst, wird damit das Originalbild, das bei Squarespace hinterlegt ist, überschrieben. Das bedeutet: Es ist wichtig, dass du bei dir auf dem Rechner das Originalbild aufbewahrst und gut sicherst, falls du irgendwann mal die Änderung oder Bearbeitung nicht mehr möchtest.
(Aber keine Sorge: Bevor du final deine Änderungen in Squarespace speicherst, wirst du nochmal gefragt, ob du das wirklich machen möchtest! So kannst du also nicht versehentlich eine Änderung durchführen.)
So kommst du zu der Squarespace Bildbearbeitung
Der Bild-Editor in Squarespace steht dir eigentlich überall dort zur Verfügung, wo du auch ein Bild einfügen kannst.
Bei Bilderblöcken
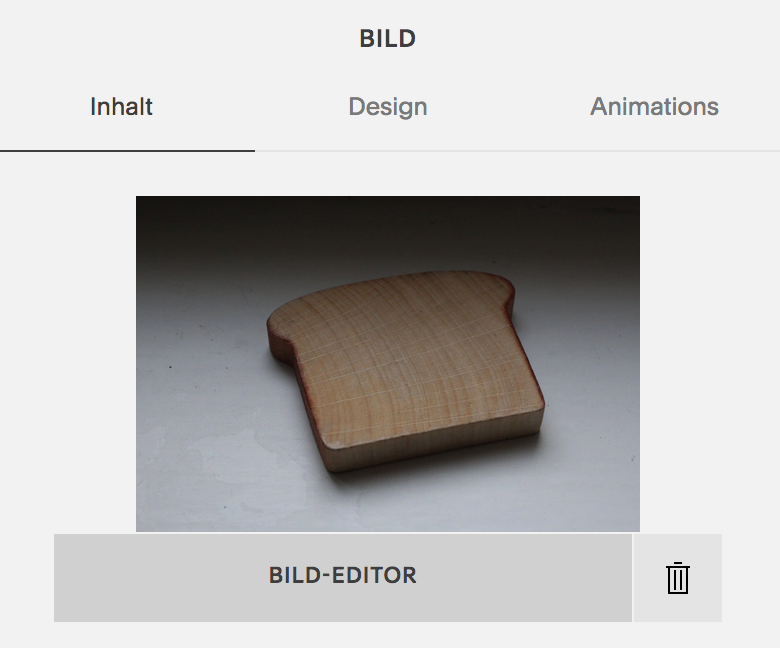
Wenn du zum Beispiel einen Inhaltsblock vom Typ „Bild“ anlegst, kannst du direkt im Hochlade-Dialog dieses Bildes zu dem Bildbearbeitungsprogramm gelangen. Dafür klickst du, nachdem du das Bild hochgeladen hast, einfach direkt darunter auf „Bild-Editor“:

In Galerien
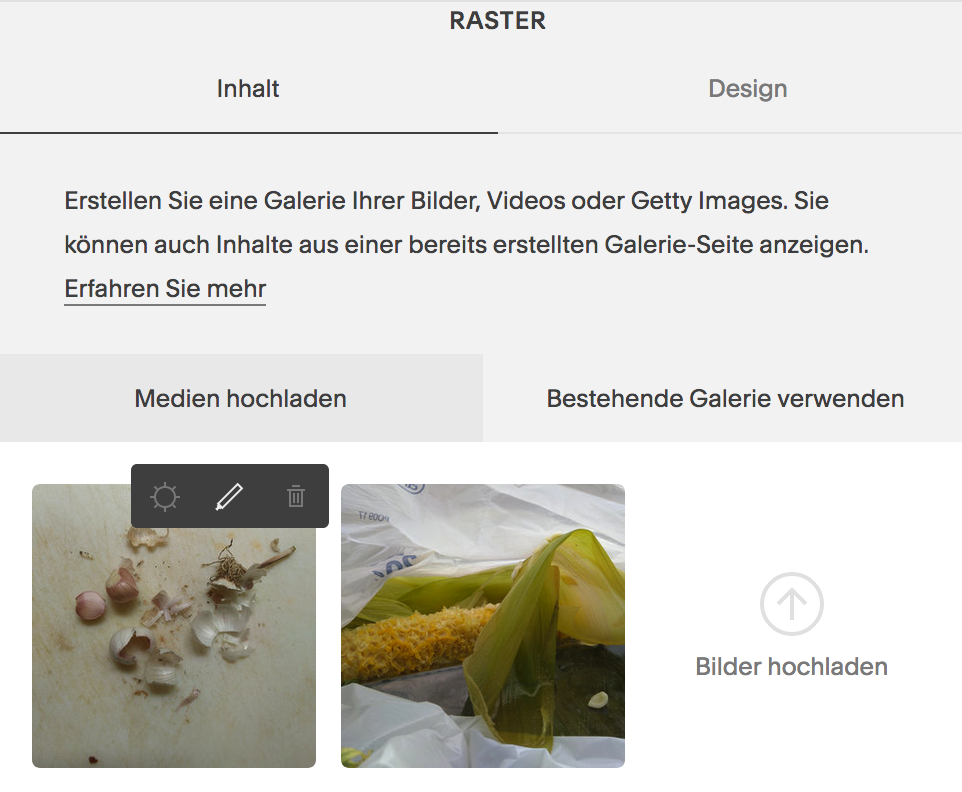
Wenn du ein Bild in einer Galerie eingefügt hast, kommst du über das kleine Bleistift-Symbol zu dem Bild Editor für dieses Bild. Damit der Bleistift erscheint, musst du nur mit der Maus über das Bild fahren:

So kannst du das Aussehen deines Bildes in Squarespace anpassen
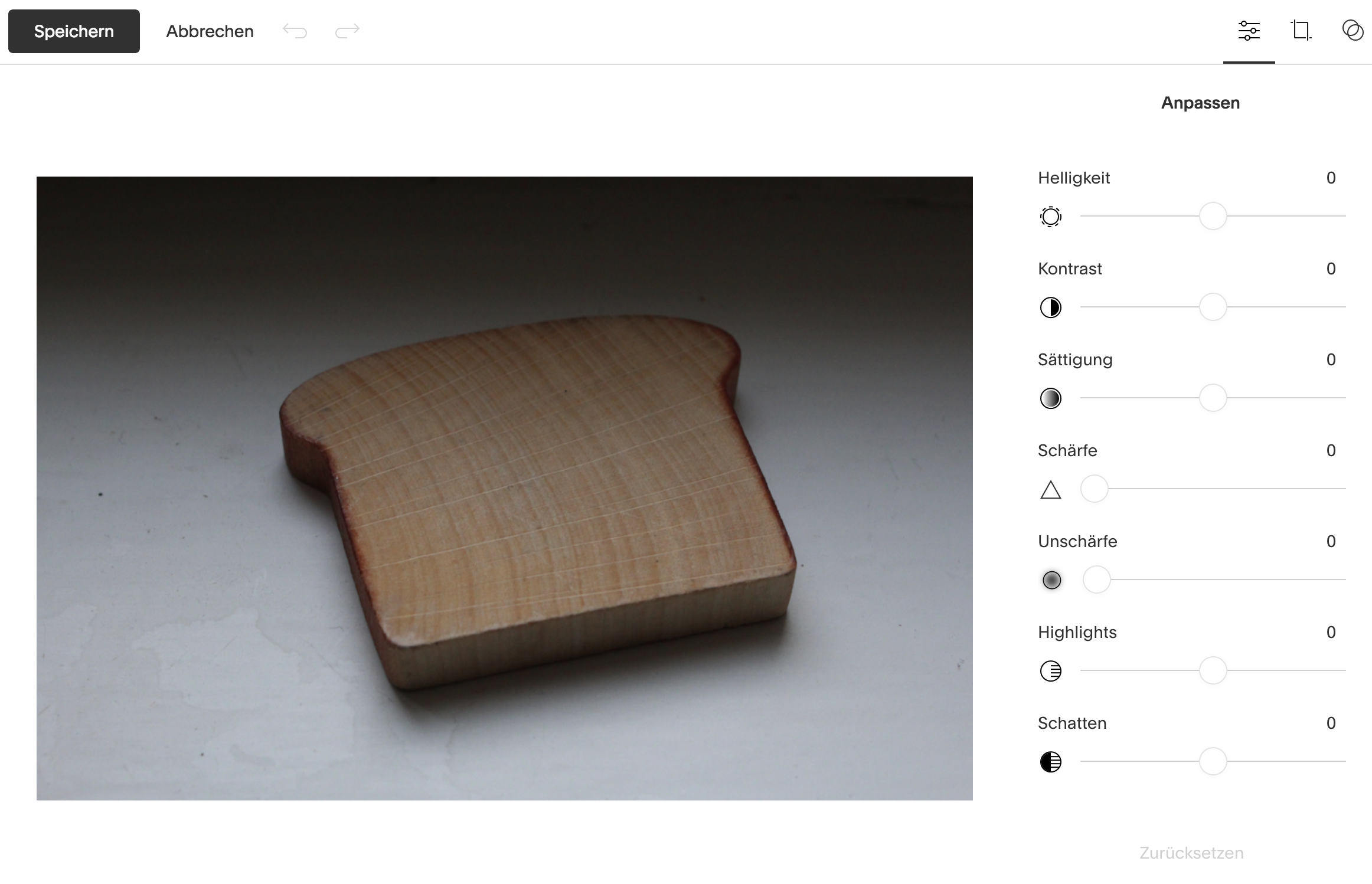
Wenn du den Bild Editor angeklickt hast, landest du direkt in dem ersten der drei Bereiche der Bildbearbeitungssoftware. Das ist der sogenannte „Anpassungs-Bereich“:

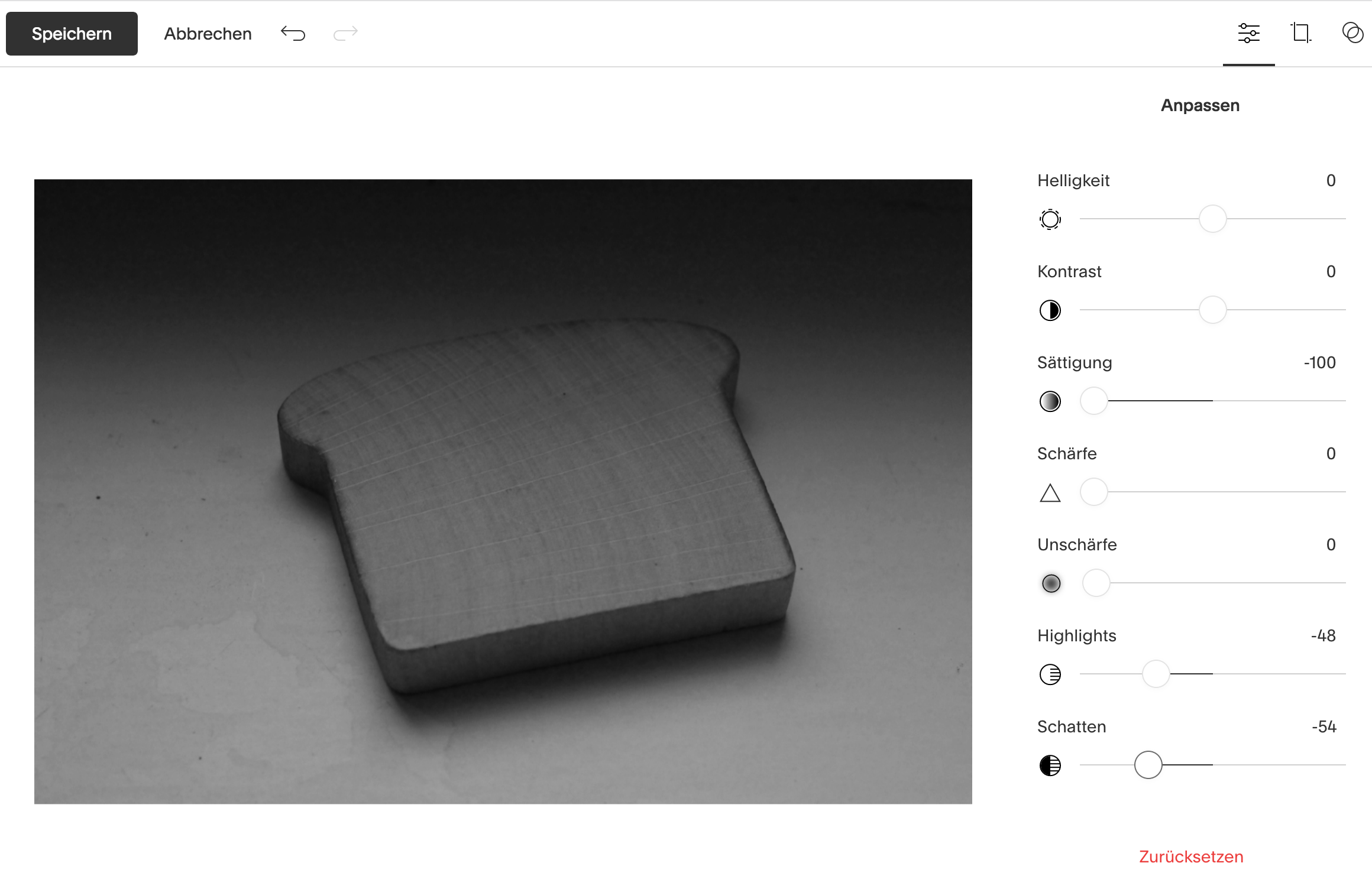
Hier hast du eine Reihe von Schiebereglern, mit denen du das Aussehen deines Bildes stark beeinflussen kannst. Spiele hier ruhig ein bisschen rum – du siehst dann sofort, was sich ändert:

Wenn dir deine Änderungen gefallen, kannst du zum nächsten Reiter wechseln oder auf „Speichern“ klicken. Falls dir deine Änderungen hier nicht gefallen, kannst du mit einem Klick auf „Zurücksetzen“ (unterhalb der Schieberegler) alle Einstellungen wieder auf ihre Ausgangsposition zurücksetzen.
So kannst du dein Bild in Squarespace beschneiden
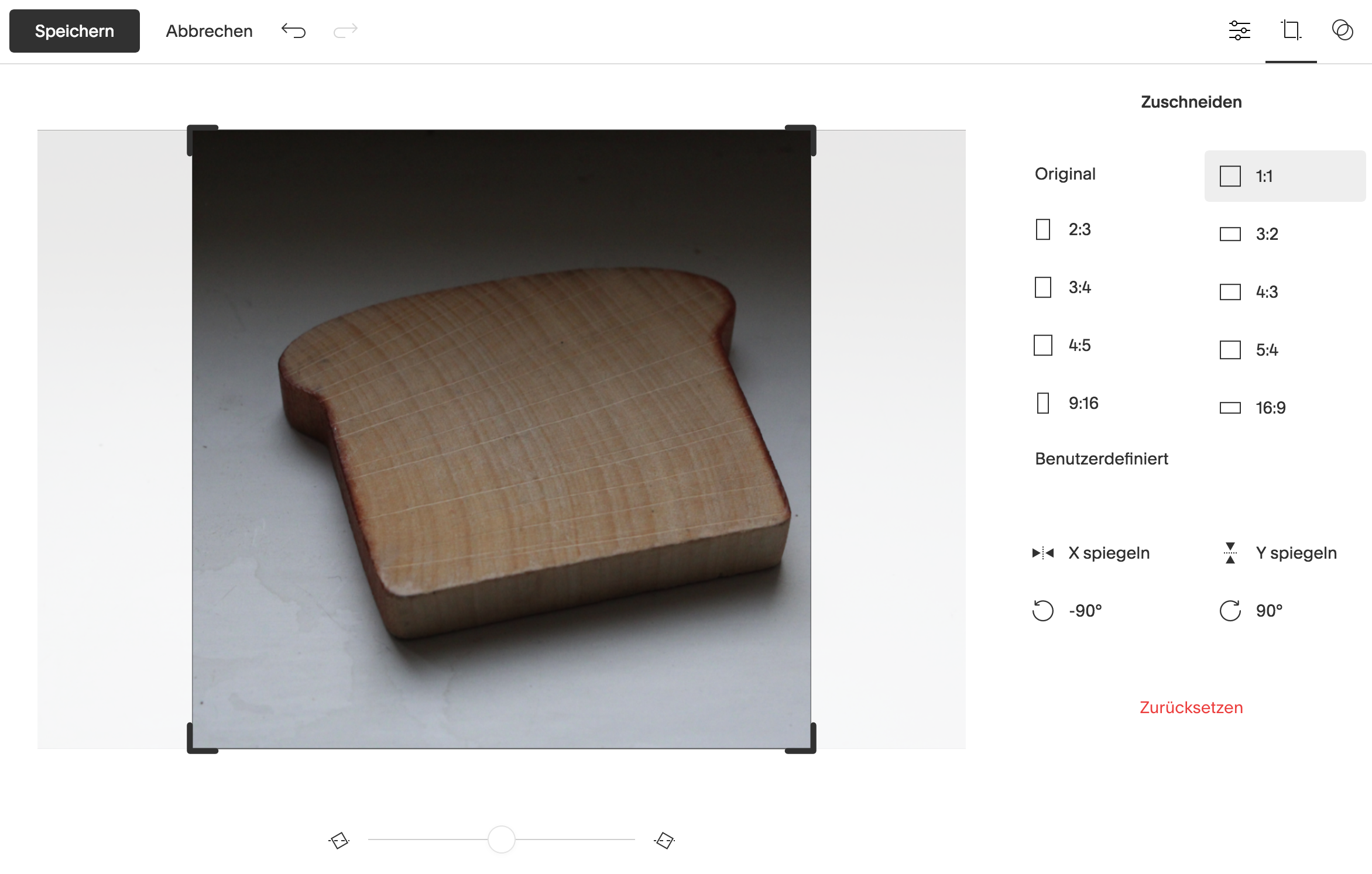
Um dein Bild zu beschneiden (zum Beispiel, weil es zu groß ist, weil du einen anderen Ausschnitt verwenden möchtest oder weil all deine Bilder die gleichen Dimensionen haben sollen), klickst du oben rechts auf das mittlere Symbol:

Hier im „Zuschneiden-Bereich“ kannst du entweder ein festes Seitenverhältnis einstellen (zum Beispiel ein Quadrat, also 1:1) oder du kannst mit einem Klick auf „Benutzerdefiniert“ komplett frei die Maße deines Bildes bestimmen.
In diesem Bereich hast du auch die Möglichkeit, dein Bild zu drehen oder zu spiegeln.
So kannst du dein Bild in Squarespace mit einem Filter versehen
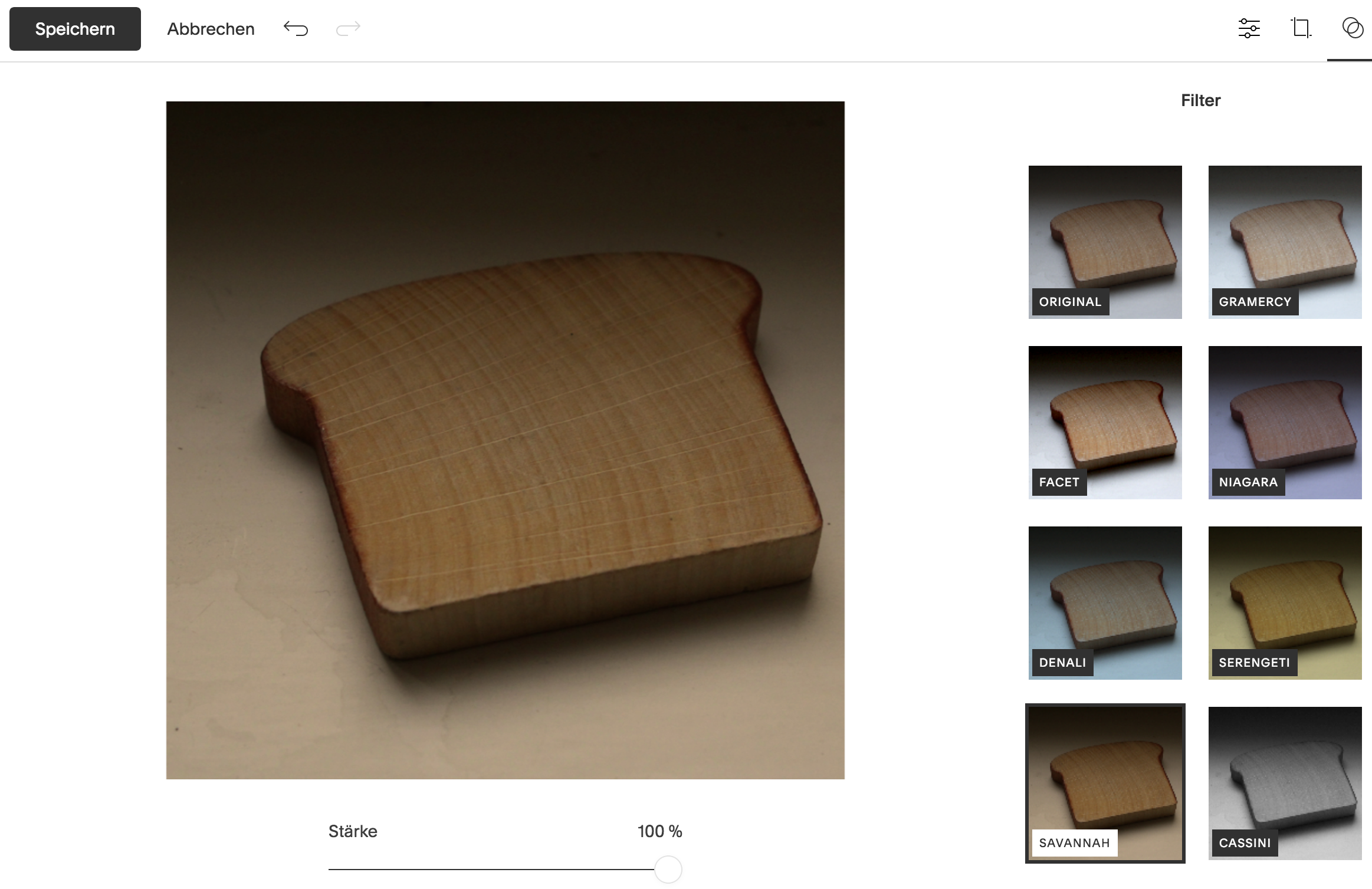
Der dritte Bereich des Squarespace-Bild-Editors ist der „Filter-Bereich“. Um dorthin zu gelangen, klickst du oben rechts auf das dritte Symbol:

In diesem Bereich kannst du einen der voreingestellten Filter über dein Bild legen. Hier gilt, genau wie in den anderen Bereichen, dass du alle Filter ausprobieren kannst und, wenn sie dir nicht gefallen, mit einem Klick (in diesem Fall auf den ersten Filter mit dem Namen „Original“) wieder rückgängig machen kannst.
Außerdem kannst du hier unterhalb deines Bildes über den Schieberegler die Stärke des Filters anpassen. Wenn dir ein Effekt also eigentlich gefällt, aber etwas zu kräftig ist, kannst du den Schieberegler in die Mitte schieben, dann wird der Effekt etwas leichter.
Sobald du zufrieden bist mit all deinen Anpassungen, klickst du links oben auf „Speichern“ und tadaaa – schon hast du ein von dir bearbeitetes Bild auf deiner Website!
Dieser Artikel ist Teil meiner Serie von Mini-Tipps zu deiner Website, die du in unter 5 Minuten umsetzen kannst. Melde dich weiter unten für die Briefe an, um die zukünftigen Mini-Tipps direkt und bequem in deinem Postfach zu erhalten!
Melde dich hier an, um meine Briefe regelmäßig per Mail zu erhalten.