Mini-Tipp: Wie bekomme ich Text auf Bilder in Squarespace?
Das ist eine der Fragen, die ich sehr regelmäßig gestellt bekomme: Wie kriege ich auf mein Bild einen Text? Muss ich das schon so anlegen oder kann ich das auch direkt in Squarespace umsetzen?
Die schöne Antwort ist: Das kannst du direkt in Squarespace machen, und sogar ziemlich einfach!
So setzt du Text auf ein Bild in Squarespace:
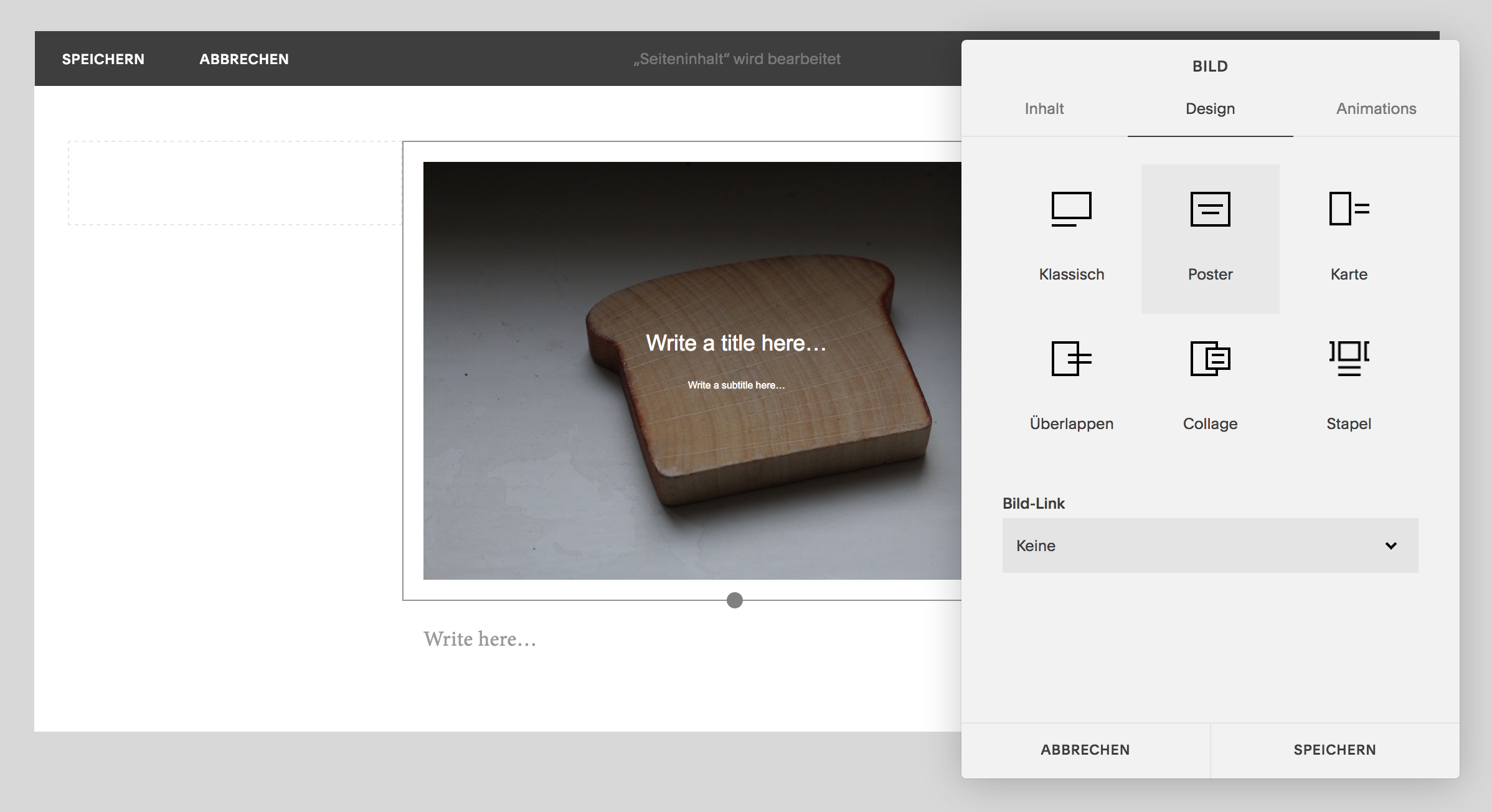
Du legst dafür einen ganz normalen Bildblock an, lädst dein Bild hoch und wählst dann im Reiter „Design“ die Variante „Poster“:

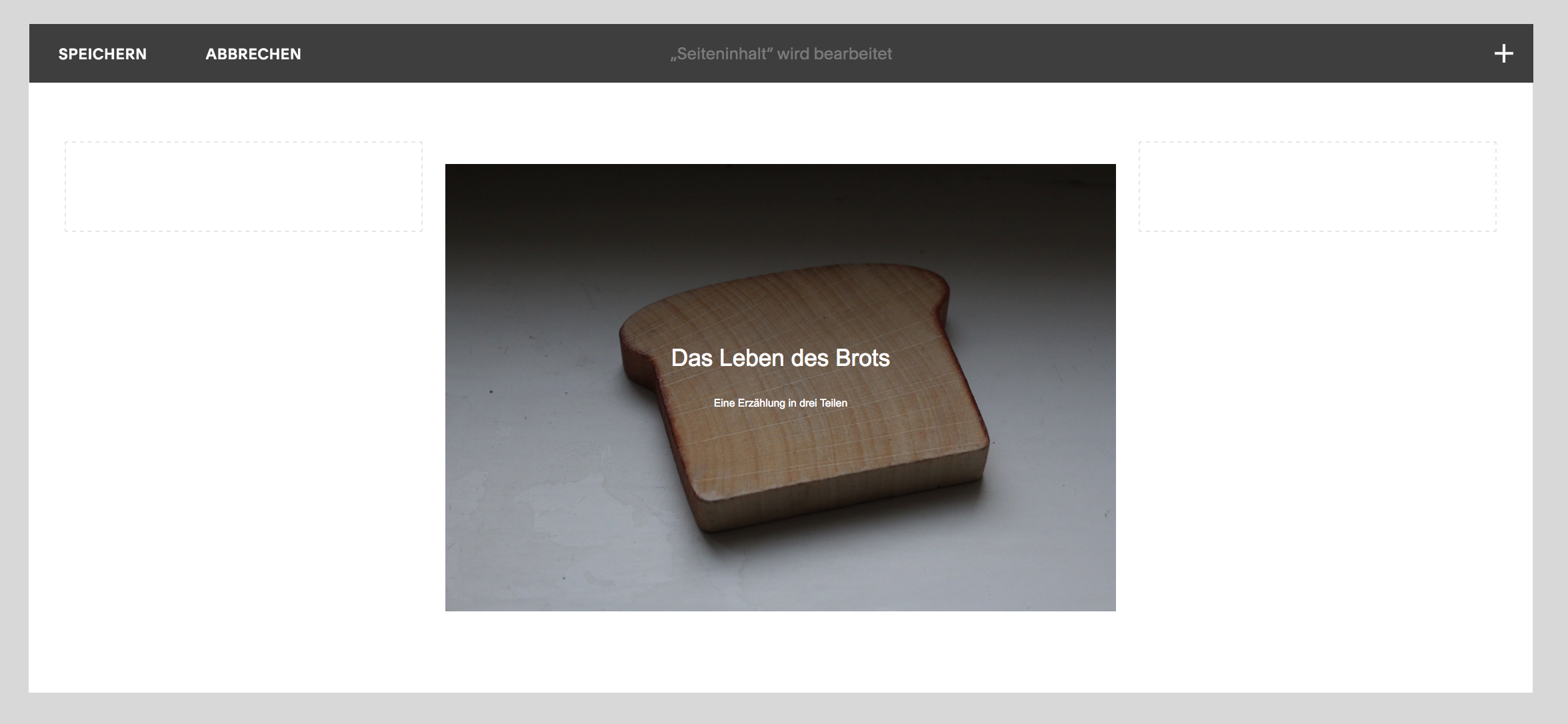
Jetzt klickst du in diesem Bildbearbeitungsblock rechts unten auf „Speichern“ und kannst nun direkt in das Bild hinein schreiben. Dabei kannst du einen größer gesetzten Titel („Write a title here“) und / oder eine kleinere Schrift („Write a subtitle here“) wählen. Falls du eine der beiden Stellen nicht ausfüllst (zum Beispiel keinen Titel einträgst), dann verschwindet die Schreibaufforderung nach dem Speichern automatisch, keine Sorge!
Du musst es übrigens nicht beim „Poster“ belassen, sondern kannst natürlich auch mit den anderen Designvarianten hier in dem Bilderblock rumspielen – vor allem mit „Überlappen“ und „Collage“ kannst du auch tolle Effekte erreichen!

Meist sieht deine Bild-Text-Kombination an diesem Punkt noch nicht ganz so schick aus, und sie ist so klein, dass sie kaum lesbar ist – das liegt einfach an den voreingestellten Schriften für den „Poster Block“.
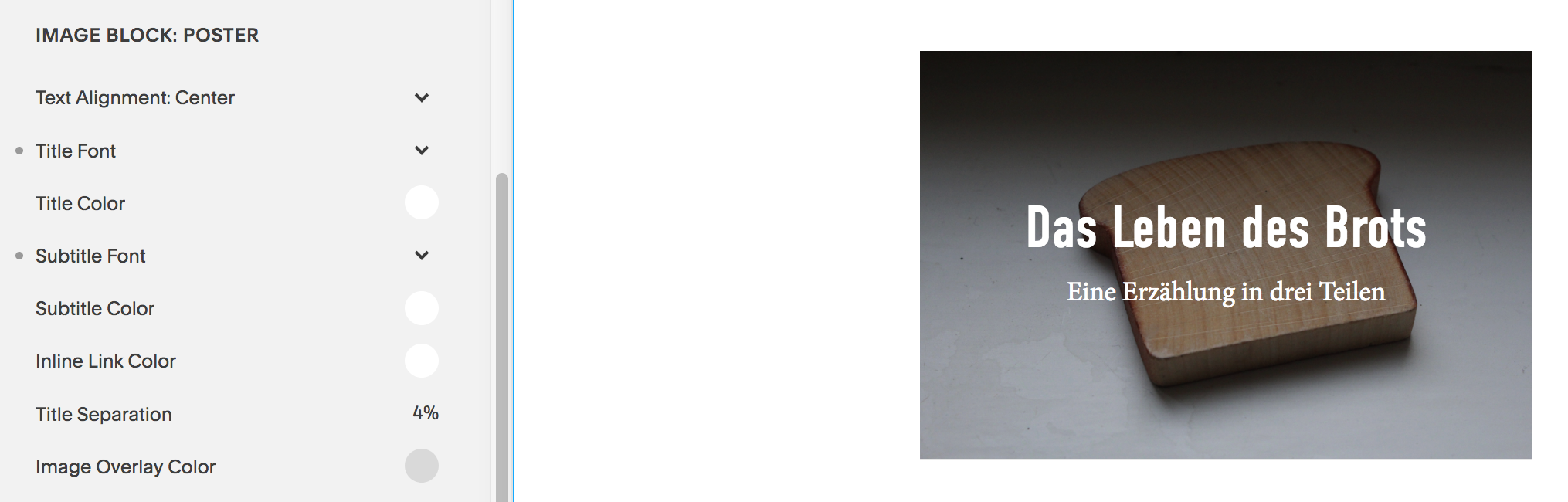
Um das zu ändern gehst du unter Home > Design > Website-Stil in den Gestaltungsbereich und klickst auf deinen Bildblock. Dann erhältst du links die Einstellmöglichkeiten für diesen Block angezeigt. Du kannst natürlich mit allen Einstellungen experimentieren, aber am relevantesten sind vermutlich die Schriftarten. Die findest du unter „Title Font“ und „Subtitle Font“:

Worauf du bei Text-Bild-Kombinationen achten solltest
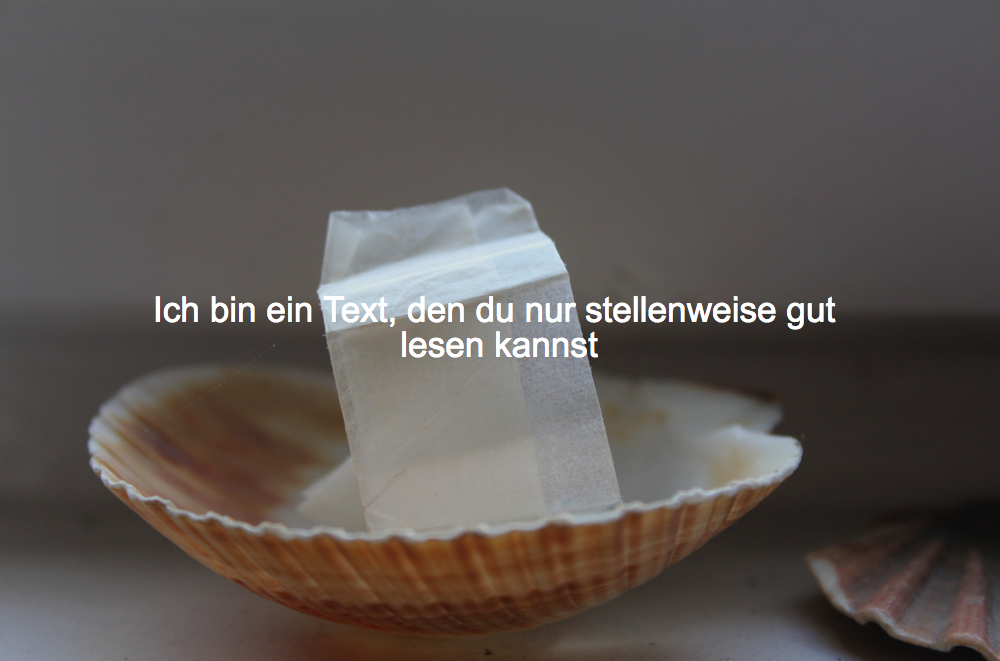
Wichtig ist vor allem, dass dein Bild nicht zu unruhig ist, also keine zu starken Hell-/Dunkelkontraste hat. Sprich: Entweder ist es ein insgesamt eher helles Bild oder ein insgesamt eher dunkles. Dann kannst du die Schrift maximal kontrastreich hell oder dunkel einstellen, und dann kann man deinen Text tatsächlich lesen!


Bannerbilder mit Text in Squarespace
Ein bisschen anders verhält es sich übrigens mit den Bannerbildern in Squarespace. Ob du auf denen Text einestzen kannst oder nicht, hängt von deinem Template ab. Falls du das machen möchtest, ist ein Template aus der „Brine“ Family die richtige Wahl für dich, denn damit hast du die größte Anzahl von Möglichkeiten.
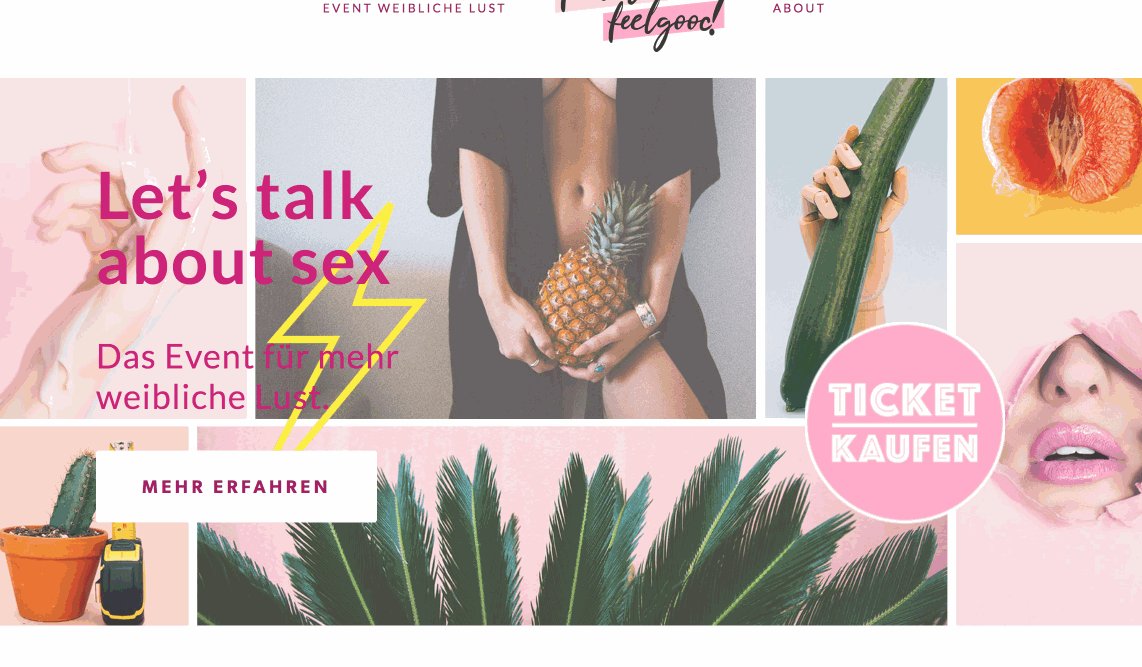
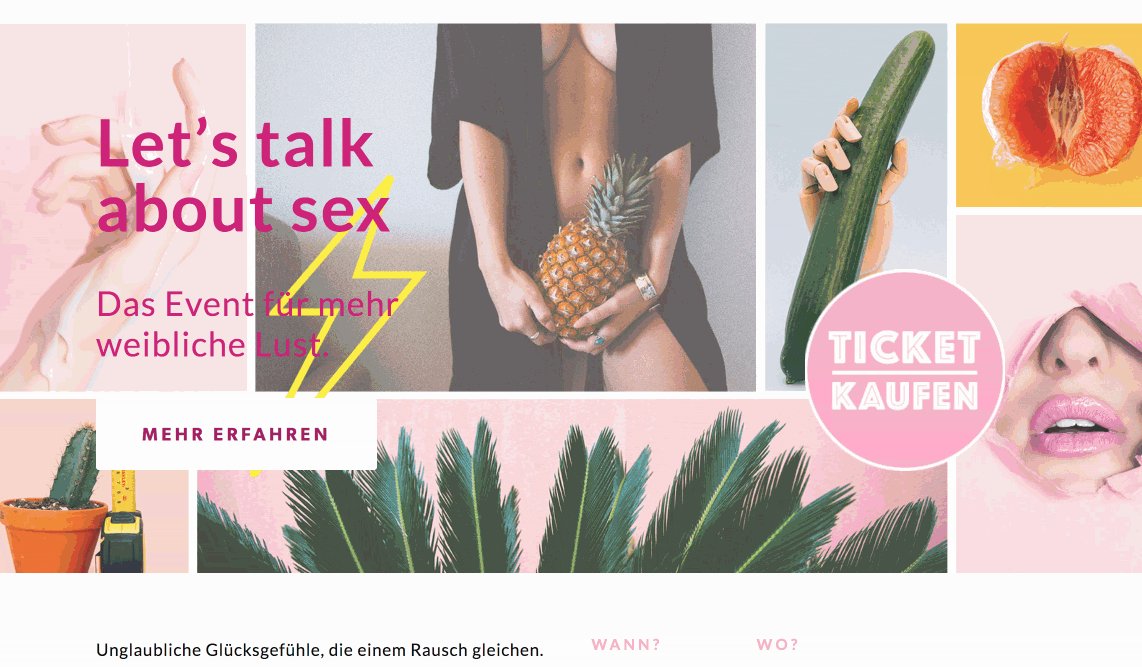
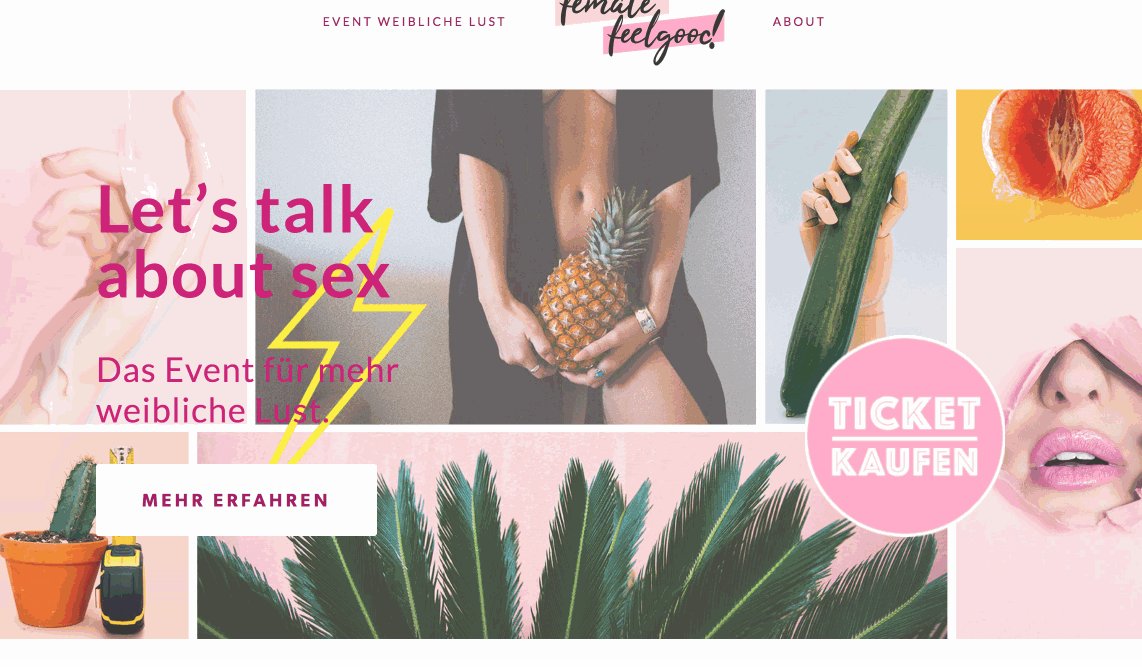
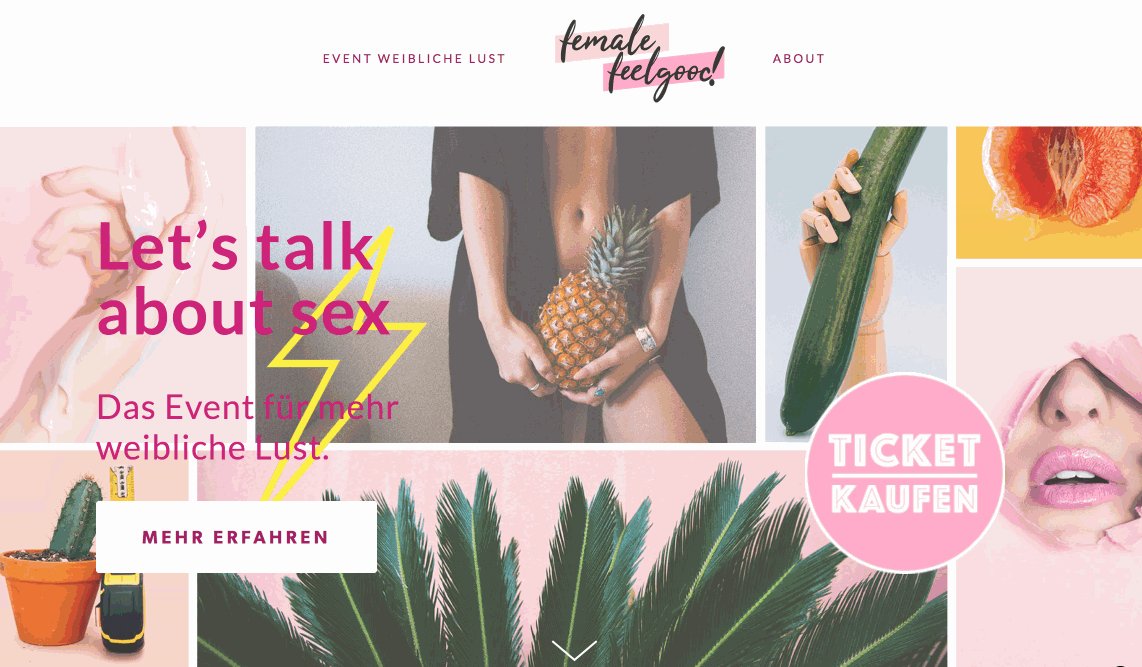
In dem Brine-Template kannst du sogar ein weiteres Bild auf deinem Header einfügen, womit du sehr tolle Effekte erzielen kannst – wie hier mit dem Button „Ticket kaufen“, der als Bild auf dem Header eingefügt ist und sich deshalb beim Scrollen anders bewegt als das Headerbild im Hintergrund:

Normalen Text auf einem Headerbild kannst du aber auch in einigen anderen Templates, zum Beispiel der Bedford Family, einfügen.
Dieser Artikel ist Teil meiner Serie von Mini-Tipps zu deiner Website, die du in unter 5 Minuten umsetzen kannst. Melde dich weiter unten für die Briefe an, um die zukünftigen Mini-Tipps direkt und bequem in deinem Postfach zu erhalten!
Melde dich hier an, um meine Briefe regelmäßig per Mail zu erhalten.